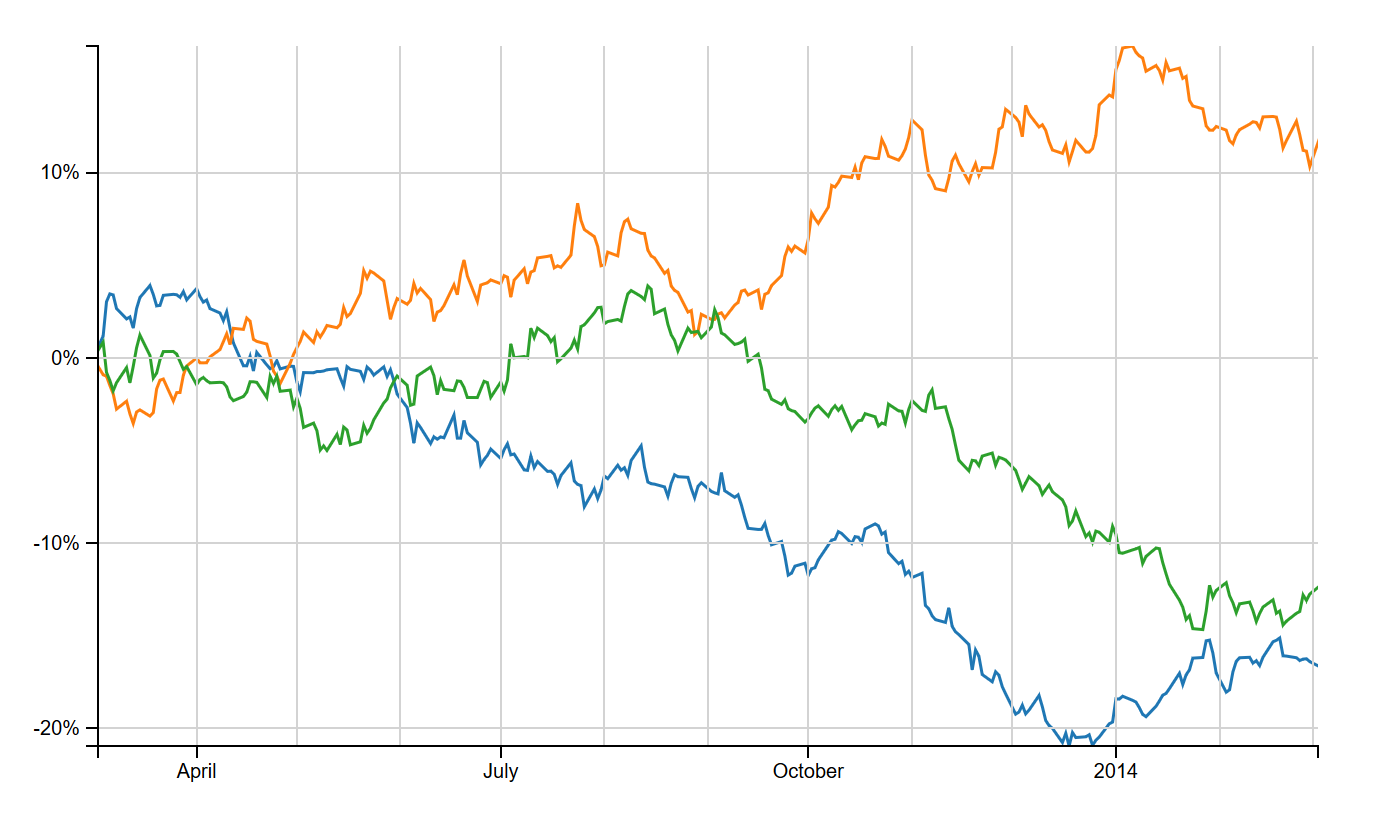
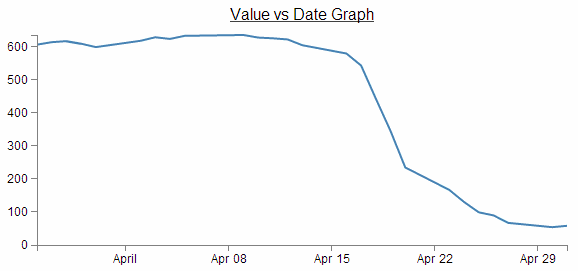
40 d3 line chart with labels
github.com › d3 › d3-scaleGitHub - d3/d3-scale: Encodings that map abstract data to ... This repository does not provide color schemes; see d3-scale-chromatic for color schemes designed to work with d3-scale. Scales have no intrinsic visual representation. However, most scales can generate and format ticks for reference marks to aid in the construction of axes. javascript - Add labels to d3 line graph - Stack Overflow The data for the line graph uses the following data format: 26-Apr-12,0.048 25-Apr-12,0.048 24-Apr-12,0.048 I would like to add an optional string to each record so it looks like:
Building a better D3 axis - Scott Logic D3 is a popular and widely used library for creating bespoke visualisation. It has a relatively low-level API, allowing you to create a highly diverse range of data-driven graphics based on SVG elements and canvas. Our goal with D3FC is to make it easier to create conventional charts (i.e. cartesian charts), by extending the D3 vocabulary to include series, annotations and of course charts ...

D3 line chart with labels
How to rotate the text labels for the x Axis of a d3.js graph So in effect the following 4 'actions' taken are applied to the text labels. The . style("text-anchor", "end") line ensures that the text label has the end of the label 'attached to the axis tick. This has the effect of making sure that the text rotates about the end of the date. Making a Line Chart in D3.js v.5 - Data Wanderings Line Chart Lines are essentially d3.paths () that connect a bunch of (x, y) coordinates on a 2D plane. To construct a line you need to tell it where to find its x and y coordinates and then append that to the svg. Paste the following snippets to the previously created placeholders and let's review the code together. How to make interactive line chart in D3.js - Medium D3 library allows to assign shapes and attributes to your data. Further with enter and exit methods, it allows you to create spectacular transition with your data. In the above code, lines 1 to 15...
D3 line chart with labels. peltiertech.com › conditional-formatting-of-excel-Conditional Formatting of Excel Charts - Peltier Tech Feb 13, 2012 · Here’s how to get the two-zoned region in your chart. Alongside the line chart data, add a column for your trigger point. Create your chart with both sets of data (or add the trigger point data to the existing chart). Right click on the trigger point series, select Change Series Chart Type, and select column chart. Line chart | the D3 Graph Gallery Line chart are built thanks to the d3.line () helper function. I strongly advise to have a look to the basics of this function before trying to build your first chart. First example here is the most basic line plot you can do. Next one shows how to display several groups, and how to use small multiple to avoid the spaghetti chart. D3.js Axes, Ticks, and Gridlines - DZone Web Dev This article explains how to use scale, axis, and ticks methods to implement axes, ticks, and gridlines on D3.js charts. I will introduce some of the many D3.js methods that will allow you to ... D3.js Line Chart Tutorial - Shark Coder Define the chart's area and line. area () and line () are D3 helper functions. The area function transforms each data point into information that describes the shape, and the line function draws a line according to data values. curveCardinal is the type of line/area curve (check D3 curve explorer for more).
D3.js Tips and Tricks: Create a simple line graph using d3 ... The d3.line() function is called a 'path generator' and this is an indication that it can carry out some pretty clever things on its own accord. But in essence its job is to assign a set of coordinates in a form that can be used to draw a line. ... Rotating text labels for a graph axis in v4; Changing the number of ticks on an axis in d3.js v4; Multiple line graphs with labels - bl.ocks.org Open This is an example of a line graph with multiple lines and labels at the end of those lines. Created in responce to a question on d3noob.org A few points to note: The csv file starts with the newest data point and ends with the oldest. Donut chart with group label in d3.js Start by understanding how to build a basic donut chart. Here the tricky part is to find the 3 x,y coordinates we need to add the labels: posA: line insertion in the slice. posB: line break position. posC: label position. posA is straightforward thanks to the centroid function of d3. It is used to label pie chart as well. Learning D3 — Multiple Lines Chart w/ Line-by-Line Code ... Line 25-30: Append the y-axis label. By default, the text is drawn from left to right, so we need to rotate it anti-clockwise by 90 degrees .attr ("transform", "rotate (-90)"). "text-anchor" is used to tell d3 that the (x,y) position of the text should be based on "start", "middle" or the "end" of the text.
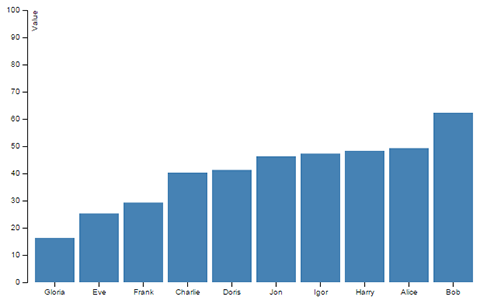
Learn to create a line chart using D3.js - freeCodeCamp.org Using D3.js, we can create various kinds of charts and graphs from our data. In this tutorial, we are going to create a line chart displaying the Bitcoin Price Index from the past six months. We will be pulling in data from an external API and rendering a line chart with labels and an axis inside the DOM. Making an Interactive Line Chart in D3.js v.5 Labels respond to line selection The selected line stands out from the chart allowing the viewer for its immediate recognition, trend analysis, and a visual comparison with the rest of the group. A Simple D3 Line chart with Legend and Tooltips · GitHub A Simple D3 Line chart with Legend and Tooltips. GitHub Gist: instantly share code, notes, and snippets. Responsive D3.js bar chart with labels - Chuck Grimmett Today I learned some cool stuff with D3.js! Here is a minimalist responsive bar chart with quantity labels at the top of each bar and text wrapping of the food labels. It is actually responsive, it doesn't merely scale the SVG proportionally, it keeps a fixed height and dynamically changes the width. For simplicity I took the left scale off.
D3.js - Drawing Charts - Tutorialspoint Line Chart; Bubble Chart, etc. This chapter explains about drawing charts in D3. Let us understand each of these in detail. Bar Chart. Bar charts are one of the most commonly used types of graph and are used to display and compare the number, frequency or other measure (e.g. mean) for different discrete categories or groups.
Plotting a Line Chart With Tooltips Using React and D3.js D3.js is a data visualization library that is used to create beautiful charts and visual representations out of data using HTML, CSS, and SVG. You can plot and choose from a wide variety of charts such as treemaps, pie charts, sunburst charts, stacked area charts, bar charts, box plots, line charts, multi-line charts, and many more.
D3 chart generator However, it lacks a specific diagramming interface that abstracts the graph model from the visualization and also misses more advanced diagramming features. Learn more about the theory of line chart in data May 09, 2014 · In a previous article, we learned how to implement bubble charts using D3. It is made of Lines, Ticks, and Labels. --. js.
D3 Bar Chart Title and Labels | Tom Ordonez D3 Creating a Bar Chart D3 Scales in a Bar Chart Add a label for the x Axis A label can be added to the x Axis by appending a text and using the transform and translate to position the text. The function translate uses a string concatenation to get to translate (w/2, h-10) which is calculated to translate (500/2, 300-10) or translate (250, 290).
Axes | D3 in Depth When a D3 scale function is used to define an axis, the scale domain determines the minimum and maximum tick values and the range determines the length of the axis. To create an axis: make an axis generator function using d3.axisBottom, d3.axisTop, d3.axisLeft or d3.axisRight (and pass in your scale function)
blog.risingstack.com › d3-js-tutorial-bar-chartsD3.js Bar Chart Tutorial: Build Interactive JavaScript Charts ... May 10, 2022 · Wrapping up our D3.js Bar Chart Tutorial. D3.js is an amazing library for DOM manipulation and for building javascript graphs and line charts. The depth of it hides countless hidden (actually not hidden, it is really well documented) treasures that waits for discovery.
D3 Scale Line Chart With Axis - Codexe Use basis may lose precision in the chart! The basis interpolation is implementing a beta spline, which people like to use as an interpolation function precisely because it smooths out extreme peaks. This is useful when you are modeling something you expect to vary smoothly but only have sharp, infrequently sampled data.
Creating Simple Line and Bar Charts Using D3.js - SitePoint We'll be using d3.svg.line() to draw our line graph. For this, we need to create a line generator function which returns the x and y coordinates from our data to plot the line.
D3.js line() method - GeeksforGeeks The d3.line() method is used to constructs a new line generator with the default settings. The line generator is then used to make a line. Syntax: d3.line(); Parameters: This method takes no parameters. Return Value: This method returns a line Generator. Example 1: Making a simple line using this method.
› color-chart-bars-by-valueHow to color chart bars based on their values - Get Digital Help May 11, 2021 · Line chart. Bar chart. Column chart. Advanced charts. Custom data labels(1) Custom data labels(2) Label line chart series. Between tick marks. Add line to chart. Add pictures to chart axis. Color chart bars based on their values. Primary data hidden. Stock chart with 2 series. Adjust axis value range. Color based on prior val. Hide specific ...
Basic line chart in d3.js Basic line chart in d3.js Most basic line chart in d3.js This post describes how to build a very basic line chart with d3.js. Only one category is represented, to simplify the code as much as possible. The input dataset is under the .csv format. You can see many other examples in the line chart section of the gallery.
How to make interactive line chart in D3.js - Medium D3 library allows to assign shapes and attributes to your data. Further with enter and exit methods, it allows you to create spectacular transition with your data. In the above code, lines 1 to 15...
Making a Line Chart in D3.js v.5 - Data Wanderings Line Chart Lines are essentially d3.paths () that connect a bunch of (x, y) coordinates on a 2D plane. To construct a line you need to tell it where to find its x and y coordinates and then append that to the svg. Paste the following snippets to the previously created placeholders and let's review the code together.
How to rotate the text labels for the x Axis of a d3.js graph So in effect the following 4 'actions' taken are applied to the text labels. The . style("text-anchor", "end") line ensures that the text label has the end of the label 'attached to the axis tick. This has the effect of making sure that the text rotates about the end of the date.














Post a Comment for "40 d3 line chart with labels"