43 chart js disable labels
Labeling Axes | Chart.js The category axis, which is the default x-axis for line and bar charts, uses the index as internal data format. For accessing the label, use this.getLabelForValue (value). API: getLabelForValue. In the following example, every label of the Y-axis would be displayed with a dollar sign at the front. const chart = new Chart(ctx, { type: 'line ... Tutorial on Labels & Index Labels in Chart | CanvasJS JavaScript Charts Range Charts have two indexLabels - one for each y value. This requires the use of a special keyword #index to show index label on either sides of the column/bar/area. Important keywords to keep in mind are - {x}, {y}, {name}, {label}. Below are properties which can be used to customize indexLabel. "red","#1E90FF"..
Legend | Chart.js A callback that is called when a 'mousemove' event is registered outside of a previously hovered label item. Arguments: [event, legendItem, legend]. reverse: boolean: false: Legend will show datasets in reverse order. labels: object: See the Legend Label Configuration section below. rtl: boolean: true for rendering the legends from right to ...

Chart js disable labels
Chart.js v2 hide dataset labels - Stack Overflow Jun 2, 2017 — The codes look simple, but I cannot remove the label from the graph. I tried a lot of solutions I found online, but most of them use Chart.js v1.x.9 answers · Top answer: Just set the label and tooltip options like so ... options: { legend: { display: false }, tooltips: ...Remove "label" in chart.js - javascript - Stack OverflowSept 22, 2018Hide all labels and tooltips in Chart.js and make it very small ...Apr 8, 2020Remove x-axis label/text in chart.js - Stack OverflowApr 17, 2017How to hide label for chart.js - javascript - Stack OverflowJun 14, 2021More results from stackoverflow.com Remove y-axis line · Issue #987 · chartjs/Chart.js · GitHub I attached the screenshot of what I am referring to. I know you can get rid of the labels but I would need to get rid of the line also on that side. Any help would be helpful :) Thanks. The text was updated successfully, but these errors were encountered: jakesylvestre added the type: support label on Mar 11, 2015. Copy link. (Beta2) How i can remove the top label / dataset label in Bar ... - GitHub To disable the entire legend, add this in your config legend: { display: false, } Off the top of my head, I don't know exactly where to edit to remove only the text.
Chart js disable labels. Hide gridlines in Chart.js - Devsheet Make y axis to start from 0 in Chart.js; Hide title label of datasets in Chart.js; Hide label text on x-axis in Chart.js; Hide scale labels on y-axis Chart.js; Assign fixed width to the columns of bar chart in Chart.js; Assign a fixed height to chart in Chart.js; Add a title to the chart in Chart.js; Use image as chart datasets background Chart.js labels - ApexCharts.js 16 chart types; MIT License; 1 million monthly downloads; No registration needed; 100+ samples includes; FREE DOWNLOAD; labels. labels: ['Apples', 'Oranges', 'Berries', 'Grapes']; labels: Array. In Axis Charts (line / column), labels can be set instead of setting xaxis categories option. While, in pie/donut charts, each label corresponds to ... javascript - Remove "label" in chart.js - Stack Overflow I'm using Chart.js v2.7.2 and want to remove the "label" field. Leaving it off returns "undefined" and the various options I've tried have done nothing. Anyone have new insight on this? Legend, title, etc all fail to remove it. javascript - Remove x-axis label/text in chart.js - Stack Overflow At about line 71 in chart.js add a property to hide the bar labels: // Boolean - Whether to show x-axis labels barShowLabels: true, At about line 1500 use that property to suppress changing this.endPoint (it seems that other portions of the calculation code are needed as chunks of the chart disappeared or were rendered incorrectly if I disabled ...
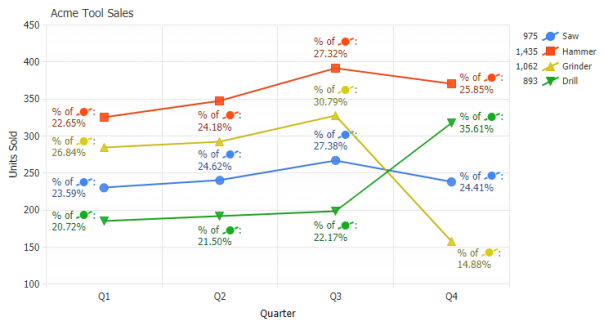
Display Customized Data Labels on Charts & Graphs Font Properties#. To customize the font properties of the data labels, the following attributes are used: labelFont - Set the font face for the data labels, e.g. Arial. labelFontColor - Set the font color for data labels, e.g. #00ffaa. labelFontSize - Specify the data label font size, in px, rem, %, em or vw . How to disable Chart.js Radar Chart point labels - Stack Overflow I use Chart.js Version: 2.1.6 to create a radar chart, like this: I'm trying disable point labels (marked red on the picture). I have tried several method, and for last set the labels font size to 0, but it didn't had effect. Please help, if you can, here is my code: Legend | Chart.js Receives 2 parameters, a Legend Item and the chart data. Sorts legend items. Type is : sort (a: LegendItem, b: LegendItem, data: ChartData): number;. Receives 3 parameters, two Legend Items and the chart data. The return value of the function is a number that indicates the order of the two legend item parameters. Chart.js Line-Chart with different Labels for each Dataset In a line chart "datasets" is an array with each element of the array representing a line on your chart. Chart.js is actually really flexible here once you work it out. You can tie a line (a dataset element) to an x-axis and/or a y-axis, each of which you can specify in detail. In your case if we stick with a single line on the chart and you ...
Tooltip | Chart.js Open source HTML5 Charts for your website. Position Modes. Possible modes are: 'average' 'nearest' 'average' mode will place the tooltip at the average position of the items displayed in the tooltip.'nearest' will place the tooltip at the position of the element closest to the event position. You can also define custom position modes. # Tooltip Alignment The xAlign and yAlign options define ... chart.js - Chartjs hide data point labels - Stack Overflow Show activity on this post. I created graph using chartjs. It works fine, only issue is it shows data labels (numbers) on each point. I want to hide them, but cannot find how. Can anyone help me solve this issue ? I tried setting pointRadius = 0, but it did not do what I want. Also if I can not hide them is there a way I can change their color ... Options | Chart.js Indexable options also accept an array in which each item corresponds to the element at the same index. Note that if there are less items than data, the items are looped over. In many cases, using a function is more appropriate if supported. Example: color: [ 'red', // color for data at index 0 'blue', // color for data at index 1 'green ... On bar hover / click, the labels disappear · Issue #3169 · chartjs/Chart.js In example below, I have a graph with custom added labels on each of the bars after animation is complete. The thing is that on each hover or click on the graph, it looks like that animation is starting again, even though it is not visible, but the labels disappears for duration of animation and then they're visible again.

javascript - How to fix the tooltip position issue in double doughnut graph using chart JS ...
Chart.js — Fonts and Performance - Plain English We can make creating charts on a web page easy with Chart.js. In this article, we'll look at how to create charts with Chart.js. Fonts. We can change the font settings by setting the options.legend.labels.fontColor properties. For example, we can write:
Axes | Chart.js Axes. Axes are an integral part of a chart. They are used to determine how data maps to a pixel value on the chart. In a cartesian chart, there is 1 or more X-axis and 1 or more Y-axis to map points onto the 2-dimensional canvas. These axes are known as 'cartesian axes'. In a radial chart, such as a radar chart or a polar area chart, there is a ...
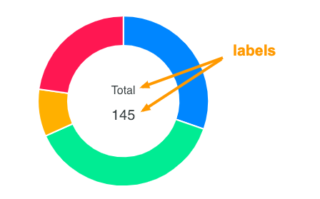
Custom pie and doughnut chart labels in Chart.js - QuickChart Note how QuickChart shows data labels, unlike vanilla Chart.js. This is because we automatically include the Chart.js datalabels plugin. To customize the color, size, and other aspects of data labels, view the datalabels documentation. Here's a simple example: {type: 'pie',
How do you hide labels? - CanvasJS Charts By default the indexLabel is not shown, In case you would like to show the indexLabel, you can use indexLabel property to show some content (Eg: x-value or y-value) To hide the axis labels you can use properties like labelFontSize or labelformatter. I would recommend you to use labelFormatter for your requirement.
Hide datasets label in Chart.js - Devsheet Bar chart with circular shape from corner in Chart.js; Show data values in chart.js; Hide tooltips on data points in Chart.js; Assign min and max values to y-axis in Chart.js; Make y axis to start from 0 in Chart.js; Hide title label of datasets in Chart.js; Hide label text on x-axis in Chart.js; Hide scale labels on y-axis Chart.js
javascript - How to disable chartjs legendclick - Stack Overflow I would like to disable chart.js Spider chart legend click because when I click on the legend the data series is hiding the associated set of values as shown in the below images. My requirement is that I do not want to disable the dataset. I have tried the preventDefault(); on the chart click but it is not working. My code sample is attached below.
javascript - Hide all labels and tooltips in Chart.js and make it very ... What I want to achieve, is to have a very small chart without any kind of label showing inside a small card I have created. I want to hide labels, legend, even the chart grid. I can't find how to make it work like this in the documentation or other stack overflow questions I've looked upon. The result should look similar to this: Desired Result.

javascript - How to set labels align left in Horizontal Bar using chart.js? - Stack Overflow
Chartjs to hide the data labels on the axis but show up on hover ... Make y axis only integer scaling in ChartJS. Chart.js time based data aligning with X axis. Show all values in Chart js y axis. Chart js to change value for Y Axis.
How to Disable/Switch Off Tooltips on hover? · Issue #2008 - GitHub options: { plugins: { tooltip: { enabled: false } } } gets rid of it. just to add some more info on this , thats mainly because of the namespace changes in v3. also note if you want to completely disable the hover effect you will need to pass { hover : false } to the root of the options object. happy hacking!
Feature request: Enable/disable datasets · Issue #689 · chartjs/Chart.js It would be great if there was an option the enable/disable for different datasets, when you click on the legend, e.g. like the example chart "Site Traffic" here in CanvasJS: http... Skip to content
Styling | Chart.js If true, draw lines on the chart area inside the axis lines. This is useful when there are multiple axes and you need to control which grid lines are drawn. If true, draw lines beside the ticks in the axis area beside the chart. Stroke width of grid lines. If true, grid lines will be shifted to be between labels.
(Beta2) How i can remove the top label / dataset label in Bar ... - GitHub To disable the entire legend, add this in your config legend: { display: false, } Off the top of my head, I don't know exactly where to edit to remove only the text.
Remove y-axis line · Issue #987 · chartjs/Chart.js · GitHub I attached the screenshot of what I am referring to. I know you can get rid of the labels but I would need to get rid of the line also on that side. Any help would be helpful :) Thanks. The text was updated successfully, but these errors were encountered: jakesylvestre added the type: support label on Mar 11, 2015. Copy link.
Chart.js v2 hide dataset labels - Stack Overflow Jun 2, 2017 — The codes look simple, but I cannot remove the label from the graph. I tried a lot of solutions I found online, but most of them use Chart.js v1.x.9 answers · Top answer: Just set the label and tooltip options like so ... options: { legend: { display: false }, tooltips: ...Remove "label" in chart.js - javascript - Stack OverflowSept 22, 2018Hide all labels and tooltips in Chart.js and make it very small ...Apr 8, 2020Remove x-axis label/text in chart.js - Stack OverflowApr 17, 2017How to hide label for chart.js - javascript - Stack OverflowJun 14, 2021More results from stackoverflow.com











![[Résolu] chart.js | Chart.js v2 cacher dataset étiquettes](https://i.stack.imgur.com/YAjnL.png)


Post a Comment for "43 chart js disable labels"