39 d3 bar chart with labels
D3 Creating a Bar Chart | Tom Ordonez SVG coordinates in D3 The rectangles of the bar chart are created by adding attributes for (x,y). SVG coordinates are measured left to right and top to bottom. The coordinate (0,0) is the top left corner. The coordinates increase to the right for x and down for y. x located at the bottom left of the rectangle. y at the top left of the rectangle. D3 Adding Axes to Bar Chart | Tom Ordonez The bar chart should look like this: Updated Code Adding ticks on the Axes Use .ticks (). However, D3 will override this if it wants to divide the input domain evenly. Use .tickValues ( [an array of values]) to set them manually. Use .tickFormat to format the axis labels. var xAxis = d3.axisBottom (xScale) .ticks (someParameterHere);
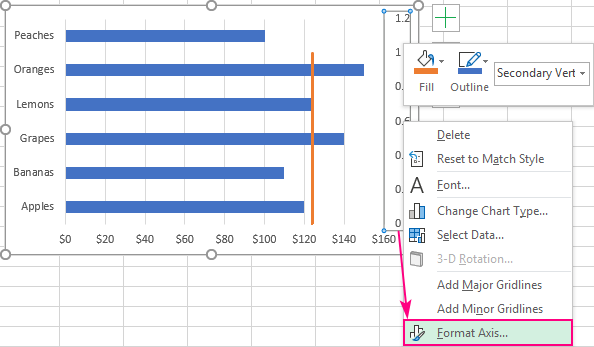
D3 Horizontal Bar Chart - Edupala D3 Horizontal Bar Chart. D3js / By ngodup / July 7, 2017. In the horizontal bar, when creating rectangle band for each domain input, the x value for all rectangle is zero. As all the rectangle starting at same x that is zero with varying value in the y-axis. When compare rectangle value between horizontal and vertical we can see in code below.

D3 bar chart with labels
D3.js Tips and Tricks: Making a bar chart in d3.js d3.js Bar Charts A bar chart is a visual representation using either horizontal or vertical bars to show comparisons between discrete categories. There are a number of variations of bar charts including stacked, grouped, horizontal and vertical. D3 Bar Chart Title and Labels | Tom Ordonez D3 Creating a Bar Chart D3 Scales in a Bar Chart Add a label for the x Axis A label can be added to the x Axis by appending a text and using the transform and translate to position the text. The function translate uses a string concatenation to get to translate (w/2, h-10) which is calculated to translate (500/2, 300-10) or translate (250, 290). Simple Bar Chart with D3 and React | No Time Dad The last thing I need to do is add the text labels. The text is interesting to me because I can't place it inside the rect element like I'd do with other html elements. It's instead a sibling to the rect element and positional values are modified to place it inside the bar. In this bar chart, each text element is positioned at the end of the bar, which means the y attribute value in the ...
D3 bar chart with labels. Create Pie Chart using D3 - TutorialsTeacher And finally, we append the browser labels to each of the group elements. We use the SVG text element for our labels. The label arcs that we created earlier using d3.arc()returns a centroid point which is handy to position our labels. So we use this to provide a translation point to our text label. And then we provide our data using d.data.browser. aaacpg.salonbellamy.pl Last week I wrote about The Best Way to Graph Likert Scale Data: Diverging Stacked Bar Charts. A few folks asked how to do this in Excel. In this article you'll learn how to do D3.js Bar Chart Tutorial: Build Interactive JavaScript Charts and ... Labels in D3.js I also want to make the diagram more comprehensive by adding some textual guidance. Let's give a name to the chart and add labels for the axes. Texts are SVG elements that can be appended to the SVG or groups. They can be positioned with x and y coordinates while text alignment is done with the text-anchor attribute. Create Bar Chart using D3 - TutorialsTeacher Bar Chart in D3.js We have created our data-driven visualization! Add Labels to Bar Chart To add labels, we need to append text elements to our SVG. We will need labels for the x-axis and y-axis. We can also add a title to our visualization. For the visualization title, let's add a text element to the SVG:
How to rotate the text labels for the x Axis of a d3.js graph Using multiple axes for a d3.js graph; Adding more than one line to a graph in d3.js; Adding a drop shadow to allow text to stand out on... Filling an area under the graph; Making a dashed line in d3.js; Adding grid lines to a d3.js graph; New Version of D3 Tips and Tricks (ver 0.3.c) Smoothing out the lines in d3.js; Adding a title to your d3 ... D3 Grouped Bar Chart - bl.ocks.org Join Observable to explore and create live, interactive data visualizations.. Popular / About. Raymond DiLorenzo's Block d3ef804fca7ed0ddaf67a0fb74f76682 Getting Started with Data Visualization Using JavaScript and the D3 ... Introduction. D3.js, or D3, is a JavaScript library.Its name stands for Data-Driven Documents (3 "D"s), and it's known as an interactive and dynamic data visualization library for the web.. First released in February 2011, D3's version 4 was released in June 2016. At the time of writing, the latest stable release is version 4.4, and it is continuously being updated. Animated Bar Chart with D3 - TutorialsTeacher Animated Bar Chart with D3 We can add transitions on mouse events. Let's add some event handling on hover of the individual bars, and display values in our bar chart visualization of the previous chapter. Example: Animated Bar Chart
Simple Bar Chart with D3 and React | No Time Dad The last thing I need to do is add the text labels. The text is interesting to me because I can't place it inside the rect element like I'd do with other html elements. It's instead a sibling to the rect element and positional values are modified to place it inside the bar. In this bar chart, each text element is positioned at the end of the bar, which means the y attribute value in the ... D3 Bar Chart Title and Labels | Tom Ordonez D3 Creating a Bar Chart D3 Scales in a Bar Chart Add a label for the x Axis A label can be added to the x Axis by appending a text and using the transform and translate to position the text. The function translate uses a string concatenation to get to translate (w/2, h-10) which is calculated to translate (500/2, 300-10) or translate (250, 290). D3.js Tips and Tricks: Making a bar chart in d3.js d3.js Bar Charts A bar chart is a visual representation using either horizontal or vertical bars to show comparisons between discrete categories. There are a number of variations of bar charts including stacked, grouped, horizontal and vertical.













Post a Comment for "39 d3 bar chart with labels"