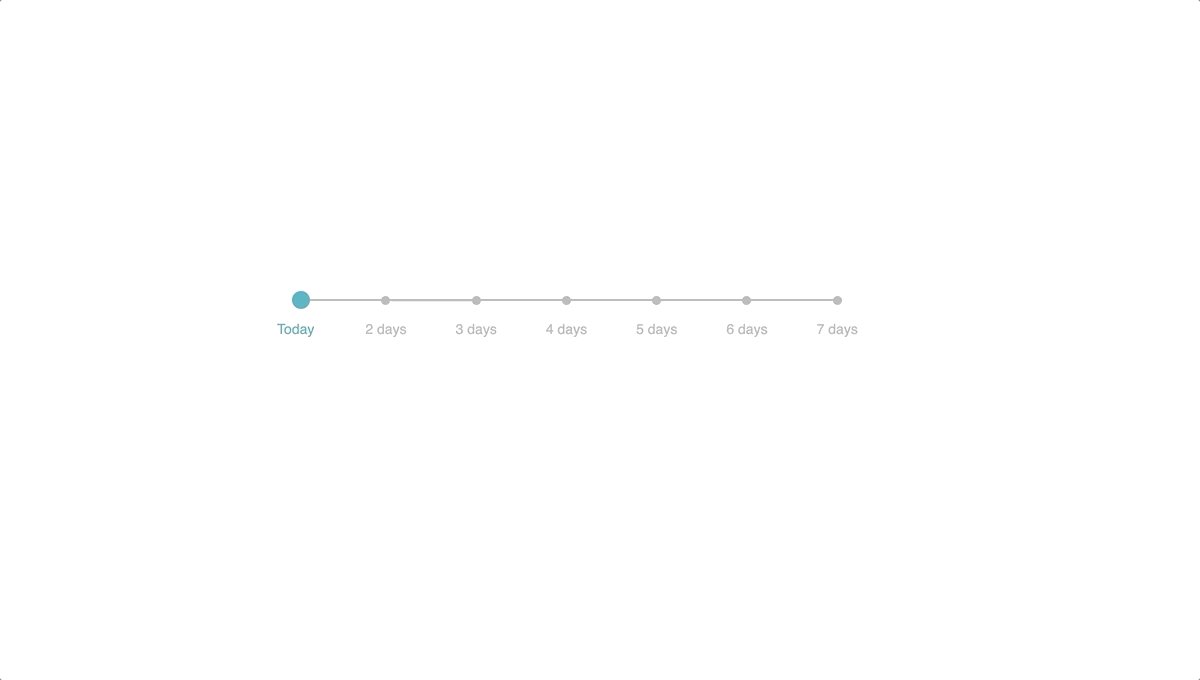
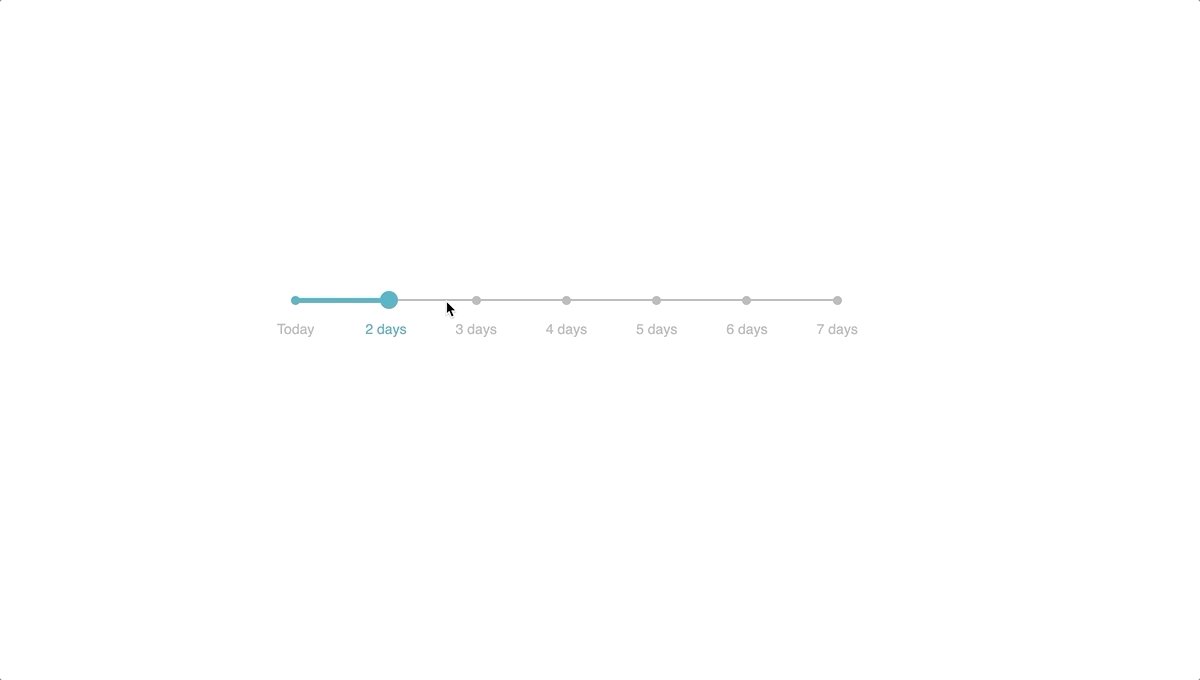
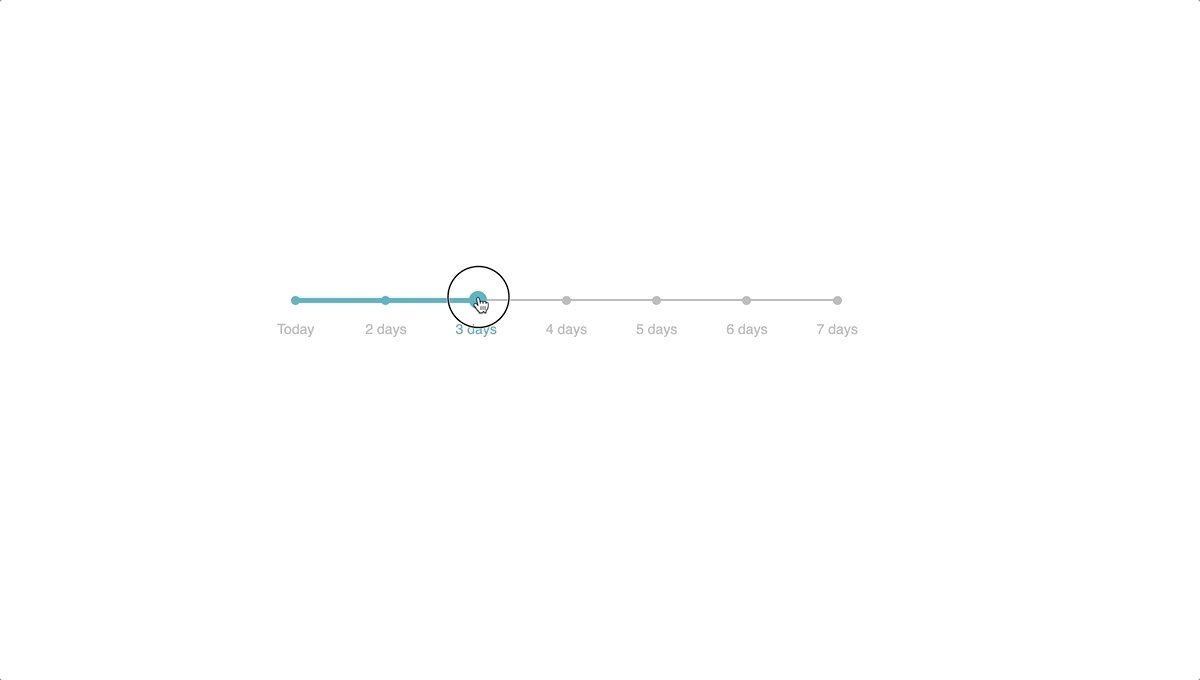
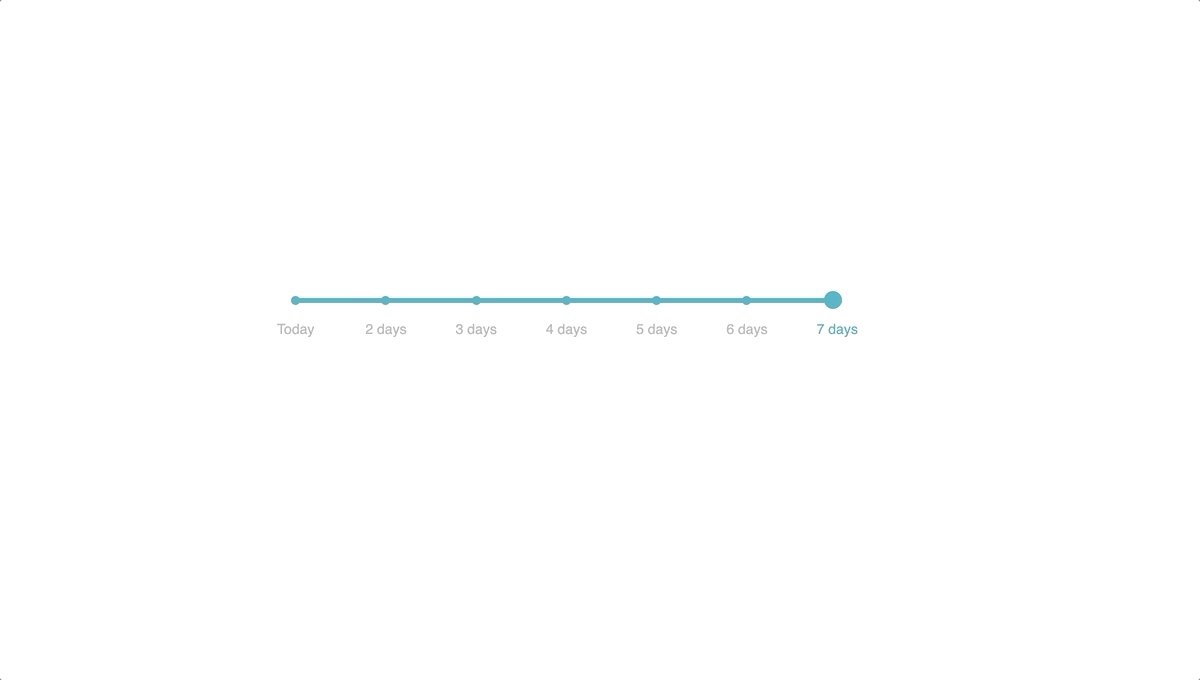
45 range slider with labels
Range slider | U.S. Web Design System (USWDS) Label the limits of the range. When appropriate, label the ends of the slider with the limits of the range (for example: "0/100", "small/large" or "less expensive/more expensive"). Don't be too granular. In a range slider, the relative value is more important than the specific value, so set the step attribute so it's not too granular. Range Slider - Chakra UI Chakra UI exports the following component parts to implement the Range Slider: RangeSlider: The wrapper that provides context and functionality for all children. ... We recommend adding a aria-label or aria-labelledby prop to provide an accessible label for the Slider. < RangeSlider aria-label = {['min', 'max']} defaultValue = {[10, 30 ...
21 CSS Range Sliders - Free Frontend Range input slider with CSS ticks by using a wrapper with custom CSS properties (CSS variables) with min and max values printed at the edges. Minimum value text is aligned to the left, and maximum value same, to the right. The current value (output element) is always kept within the horizontal range of the component, so it won't overflow.

Range slider with labels
Angular 12 Range Slider Example - Freaky Jolly We can easily create the Range Slider by adding the directive in the template. Open the app.component.html file and update it with the following template. Selected Value: { {value}} Now, move to the component class, import the type Options to define values in the ... Range slider — Shopify Polaris Range label A label is a short description of the requested input. Labels are not instructional text but they should be meaningful and clearly indicate what is expected. Labels should be: Placed above the form field Short and succinct (1-3 words) Written in sentence case (the first word capitalized, the rest lowercase) Do Saturation percentage CSS Range Sliders - DevBeep You may construct your own custom range slider using this HTML range slider with labels design as a starting point. As this is a concept model, no transition or animation effects have been applied. Each position on the slider is represented by a tiny dot, allowing the user to quickly grasp the value. Additionally, the labels made the audience ...
Range slider with labels. The Best CSS Range Slider Templates You Can Download Here is another HTML, CSS, and JavaScript range input slider. It comes with labels, sliding control, and control buttons. Flat Range Sliders. Author: Rosh Jutherford. This code pen offers three range sliders. It has a red background color with red handles and has a flat design. GSAP. Author: Diaco M Lotfolahi ... jQuery Range UI Slider With Labels - Tuts Make jQuery range ui slider Let's start to how to implement and use the jQuery ui slider with your projects or forms. 1. Create HTML file In this step, we need to create one html file and update the below html code in this file: 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 html range slider with labels code example - NewbeDEV Example 1: can't modify range value js 25 Amazing CSS Range Slider Designs - Bashooka 25 Amazing CSS Range Slider Designs. by Henri — 01.08.2019. Range slider is a very intuitive user interface with one or two handles to allows user to choose a value within a limited range. The user drags a handle along one dimension to set a value. A typical slider usually can be found in color picker where we can drag the arrow left and ...
37 Interactive Range Slider CSS Designs To Quickly Explore Contents Custom Range Input Slider With Labels. With this HTML range slider with labels design as a base, you can create your own custom range slider. Since it is a concept model, the creator hasn't used any transition effects or animation effects. Each point on the slider is properly denoted by a small dot, so the user can clearly understand the value. Top 10 : CSS Range Sliders - csshint - A designer hub Top 10 : CSS Range Sliders. 3 years ago. Written by admin. Latest Collection of hand-picked free HTML and CSS range slider code examples. 1. Custom range input slider with labels. HTML. SCSS. Vertical Range Sliders - WS Form Download Demo. To create a vertical slide, edit the range slider field and in the advanced tab enter wsf-range-vertical into the Classes -> Field Wrapper setting. Add the following custom CSS to your website to adjust the height of the range slider. It is possible to add this using a WS Form HTML field with the CSS wrapped in Range Slider and Selector in Python - Plotly Detailed examples of Range Slider and Selector including changing color, size, log axes, and more in Python.
bootstrap 4 range slider with labels code example - NewbeDEV Example 3: bootstrap range slider with 2 handles No, the HTML5 range input only accepts one input. I would recommend you to use something like the jQuery UI range slider for that task. Example 4: bootstrap range slider HTML Range Slider with Ticks and Values - Codeconvey The HTML for ticks range slider consists of four main elements, the main container, input range, and SVG elements for ticks and values. The main container is a fieldset element of HTML that contain all other elements of the range slider. First, you need to create the input element with a class name "range" and define its type attribute as "range". HTML Range Slider with Labels and Input Value - HTMLCSSFreebies HTML Range Slider Features: Range Slider Labels Range Slider Values User Input Values Responsive Range Sider Based on CSS and jQuery Modern Design Clean Source Code Demo We have created a practical example for choosing RGB values for colors. User can select RGB values of a color by using Range Slider or by giving his input directly. Demo Playground Custom Range Input Slider With Labels - CodeMyUI Image: Custom Range Input Slider With Labels GIF This custom input range slider is awesome in many useful ways particularly a wide range of numbers is equally available to the user, there is a known upper and lower limit to the range and the user is expected to "play" with their input, adjusting it frequently. Designed by Trevan Hetzel
Bootstrap Slider - free examples, templates & tutorial Carousel Slider If you were looking for something that looks like the "slider" below, check out the Carousel Slider documentation, for more examples & customization options for this component. First slide label Nulla vitae elit libero, a pharetra augue mollis interdum. Show code Edit in sandbox
How To Create Range Sliders - W3Schools Step 3) Add JavaScript: Create a dynamic range slider to display the current value, with JavaScript: Example. var slider = document.getElementById("myRange"); var output = document.getElementById("demo"); output.innerHTML = slider.value; // Display the default slider value. // Update the current slider value (each time you drag the slider ...
css - HTMl Range Slider With Labels every 5 - Stack Overflow css - HTMl Range Slider With Labels every 5 - Stack Overflow HTMl Range Slider With Labels every 5 Ask Question 2 I have a simple HTML Range Slider. Min value is 0 Max is 30. I want to put labels under the slider but only every 5. Code is shown below and demo page is here -
WPF Range Slider: A Complete Walkthrough - Medium Range Selection in Range Slider Labels. This feature allows you to easily customize labels that denote the values of the intervals. By default, labels are shown with the numeric values for the ...
Range Slider | ion-range: Slider Knob Controls with Labels By default the Range slider has a minimum value of 0 and a maximum value of 100. This can be configured with the min and max properties. Angular JavaScript Range Labels Labels and custom UI elements can be slotted on either side of the range by adding slot="start" or slot="end" to the element.
Bootstrap 4 Multi-range slider - examples & tutorial. You can have vertical or horizntal slider range. Range slider is styling absolute, take it into consideration Show code Edit in sandbox Value Basic min value of range is 0 and max 100. You can change it to any number what you want. Check example below. Show code Edit in sandbox Single range slider properties
34 JavaScript Range Sliders - Free Frontend Unicycle Range Slider. A range input where a stick figure is on a unicycle whose wheel is the handle. Watch him peddle and the flag display the value as you drag the wheel left and right. Compatible browsers: Chrome, Edge, Firefox, Opera, Safari. Responsive: yes.
Custom Range Slider Using CSS and JavaScript | input type="range" The default range of this tag is 0 to 100, but we can put your numbers and values. By default, this has no styles but we can customize it using CSS and JavaScript. Today you will learn to customize a tag and make it stylish. Basically, there is a range slider with 2 thumbs or handles and below the bar, there are numbers ...
Lightweight jQuery Range Slider. noUiSlider - wwValue. Design, free psd, Icons, vectors. Website ...
Html range slider with min and max - Code With Random Step 2: Create Range Slider with Input Inside the range wrapper, we will create a field container to wrap minimum value, range input, and maximum value. For this input range I have used minimum = 0, maximum = 100 and a default value = 50.
How to assign labels on a range slider - Stack Overflow You can use child elements to create a bar and push it on top of the slider using absolute and relative position. Its just a simple CSS trick. The idea is to set a width for your range. Then, create 2 divs that looks like bars using border-right and then absolutely position it to your parent (which would be the range input) Try this:
- HTML: HyperText Markup Language | MDN elements of type range let the user specify a numeric value which must be no less than a given value, and no more than another given value. The precise value, however, is not considered important. This is typically represented using a slider or dial control rather than a text entry box like the number input type.. Because this kind of widget is imprecise, it should only be used if the ...
CSS Range Sliders - DevBeep You may construct your own custom range slider using this HTML range slider with labels design as a starting point. As this is a concept model, no transition or animation effects have been applied. Each position on the slider is represented by a tiny dot, allowing the user to quickly grasp the value. Additionally, the labels made the audience ...
Range slider — Shopify Polaris Range label A label is a short description of the requested input. Labels are not instructional text but they should be meaningful and clearly indicate what is expected. Labels should be: Placed above the form field Short and succinct (1-3 words) Written in sentence case (the first word capitalized, the rest lowercase) Do Saturation percentage
Angular 12 Range Slider Example - Freaky Jolly We can easily create the Range Slider by adding the directive in the template. Open the app.component.html file and update it with the following template. Selected Value: { {value}} Now, move to the component class, import the type Options to define values in the ...













Post a Comment for "45 range slider with labels"