43 chart js line chart labels
Hide datasets label in Chart.js - Devsheet Hide label text on x-axis in Chart.js; Hide scale labels on y-axis Chart.js; Assign fixed width to the columns of bar chart in Chart.js; Assign a fixed height to chart in Chart.js; Add a title to the chart in Chart.js; Use image as chart datasets background Chart.js; How to add animations in Chart.js; Change color of the line in Chart.js line ... Documentation: DevExtreme - JavaScript Chart Series - Label - DevExpress StepLineSeries. A point label is always displayed near its series point, though the label is placed separately. To make the relationship between the series point and its label evident, use a connector. By default, label connectors are hidden. To make them visible, set the connector. visible property to true.
Guide to Creating Charts in JavaScript With Chart.js - Stack Abuse Plotting Line Charts, Donut Charts, Polar Areas and Radar Plots with Chart.js, Creating charts is very simple, all we have to do is to change the type from type: "bar" to the specific type you want. This could be pie, horizontalBar, line, doughnut, radar, polarArea, scatter etc. Adding/Updating and Removing Datasets from Charts,

Chart js line chart labels
Getting Started – Chart JS Video Guide WebChart JS blocks. The Chart JS documentation is moving towards blocks. The default has 3 blocks. These are the setup or data block, config block and the render or init (initialization) block. These 3 blocks are considered the skeleton of a chart. You can have more blocks if needed. Additional blocks are usually added once certain parts are ... How to use Chart.js | 11 Chart.js Examples - ordinarycoders.com Built using JavaScript, Chart.js requires the use of the HTML element and a JS function to instantiate the chart. Datasets, labels, background colors, and other configurations are then added to the function as needed. What is covered in this Chart.js tutorial? We will cover the following topics: Chart.js Installation, npm, bower, CDN, Area Chart Guide & Documentation – ApexCharts.js WebArea charts differ from line charts because the area bounded by the plotted data points is filled with shades or colors. In this area chart guide, we will go through the configuration and options to plot different kinds of area graphs available in ApexCharts. Data Format. The data format for the area chart is the same as for the other XY plots.
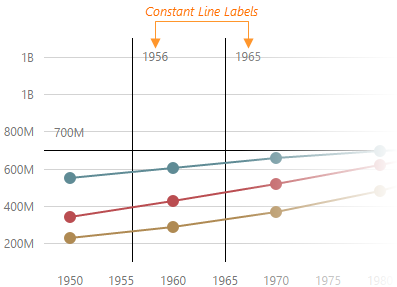
Chart js line chart labels. Rotated Labels and Alignment | JavaScript Chart Examples Demonstrates how to use Rotation and Alignment of Axis Labels with SciChart.js, High Performance JavaScript Charts, This example uses rotation to create vertical labels so as to fit more onto a x axis. Y axis uses right aligned labels so decimals are nicely aligned. Show vertical line on data point hover Chart.js - Devsheet Hide label text on x-axis in Chart.js; Hide scale labels on y-axis Chart.js; Assign fixed width to the columns of bar chart in Chart.js; Assign a fixed height to chart in Chart.js; Add a title to the chart in Chart.js; Use image as chart datasets background Chart.js; How to add animations in Chart.js; Change color of the line in Chart.js line ... › angular-chart-js-tutorialChart js with Angular 12,11 ng2-charts Tutorial with Line ... Jun 04, 2022 · Line Chart Example in Angular using Chart js. A line chart is the simplest chart type, it shows a graphical line to represent a trend for a dimension. A line graph or chart can have multiple lines to represent multiple dimensions. It is mainly used to display changes in data over time for single or multiple dimensions. Line Chart with Chart.js | Hands-On Data Visualization To create your own line chart with Chart.js, with data loaded from a CSV file, you can: Go to our GitHub repo for the Chart.js template that contains the code of the line chart shown in Figure 11.3, log into your GitHub account, and click Use this template to create a copy that you can edit. Prepare your data in CSV format and upload into a ...
javascript - Chart.js Show labels on Pie chart - Stack Overflow WebHowever, I defined my chart exactly as in the example but still can not see the labels on the chart. Note: There are a lot of questions like this on Google and Stackoverflow but most of them are about previous versions which is working well on them. Great Looking Chart.js Examples You Can Use - wpDataTables Available Chart.js examples include: Bar Charts - Options include Vertical, Horizontal, Multi-Axis, Stacked, and Stacked-Groups. Line Charts - Options include Basic, Multi-Axis, Stepped, and Interpolation. Also comes with options for different line styles, point styles, and point sizes for complete customization. Radar Charts. Getting Started with Chart.js - Create With Data See the Pen Styled Chart.js barchart by Peter Cook (@createwithdata) on CodePen. Let's look at some of the other chart types. Line chart. Suppose you have some data measured across a week. Your labels will be Monday through to Sunday and your data will consist of 7 values. Line charts are suitable for showing time based data. [Solved] Multiple line chart not displaying labels - chart js - CodeProject Reference: Chart.js - displaying multiple line charts using multiple labels - Stack Overflow ... Please Sign up or sign in to vote. Solution 2. Accept Solution Reject Solution. For multi line chart in MVC using chart.js (dynamic) Create a Class LabelPoint, Reference your X and Y points on the graph. so the data looks something like ...
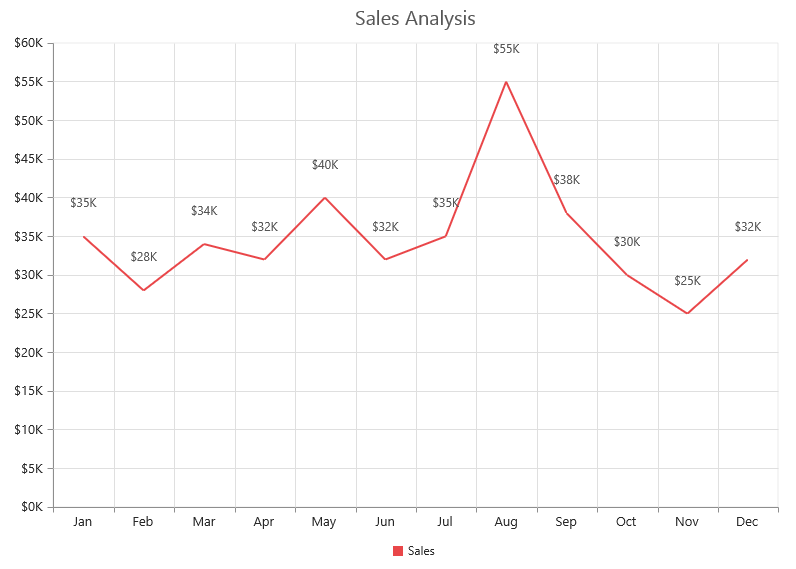
Angular Line Chart with Data labels - ApexCharts.js Line Charts. Basic; Line with Data Labels; Zoomable Timeseries; Line Chart with Annotations; Synchronized charts; Brush chart; Stepline; Missing / null values Line with Data Labels - ApexCharts.js Line Charts, Basic, Line with Data Labels, Zoomable Timeseries, Line Chart with Annotations, Synchronized charts, Brush chart, Stepline, Gradient Line, Missing / null values, Realtime, Dashed, Area Charts, Column Charts, Bar Charts, Mixed / Combo Charts, Timeline Charts, Candlestick Charts, Box & Whisker Charts, Pie / Donuts, Radar Charts, Getting Started With Chart.js: Line and Bar Charts - Code Envato Tuts+ Line charts are useful when you want to show the changes in value of a given variable with respect to the changes in some other variable. The other variable is usually time. For example, line charts can be used to show the speed of a vehicle during specific time intervals. Chart.js allows you to create line charts by setting the type key to line. Generating Chart Dynamically In MVC Using Chart.js Web05.11.2018 · In this article, we shall learn how to generate charts like Bar chart, Line chart and Pie chart in an MVC web application dynamically using Chart.js which is an important JavaScript library for generating charts. Chart.js is a simple and flexible charting option which provides easy implementation to web developers and designers. We can generate …
Line Chart | Chart.js Web03.08.2022 · options.datasets.line - options for all line datasets; options.elements.line - options for all line elements; options.elements.point - options for all point elements; options - options for the whole chart; The line chart allows a number of properties to be specified for each dataset. These are used to set display properties for a specific ...
angular-chart.js - beautiful, reactive, responsive charts for Angular ... WebThis repository contains a set of native AngularJS directives for Chart.js. The only required dependencies are: AngularJS (requires at least 1.4.x) Chart.js ...
› docs › latestLine Chart | Chart.js Aug 03, 2022 · options.datasets.line - options for all line datasets; options.elements.line - options for all line elements; options.elements.point - options for all point elements; options - options for the whole chart; The line chart allows a number of properties to be specified for each dataset. These are used to set display properties for a specific dataset.
jtblin.github.io › angular-chartangular-chart.js - beautiful, reactive, responsive charts for ... Dependencies. This repository contains a set of native AngularJS directives for Chart.js. The only required dependencies are: . AngularJS (requires at least 1.4.x); Chart.js (requires Chart.js 2.x).
Custom pie and doughnut chart labels in Chart.js - QuickChart Note how QuickChart shows data labels, unlike vanilla Chart.js. This is because we automatically include the Chart.js datalabels plugin. To customize the color, size, and other aspects of data labels, view the datalabels documentation. Here's a simple example: {type: 'pie', data:
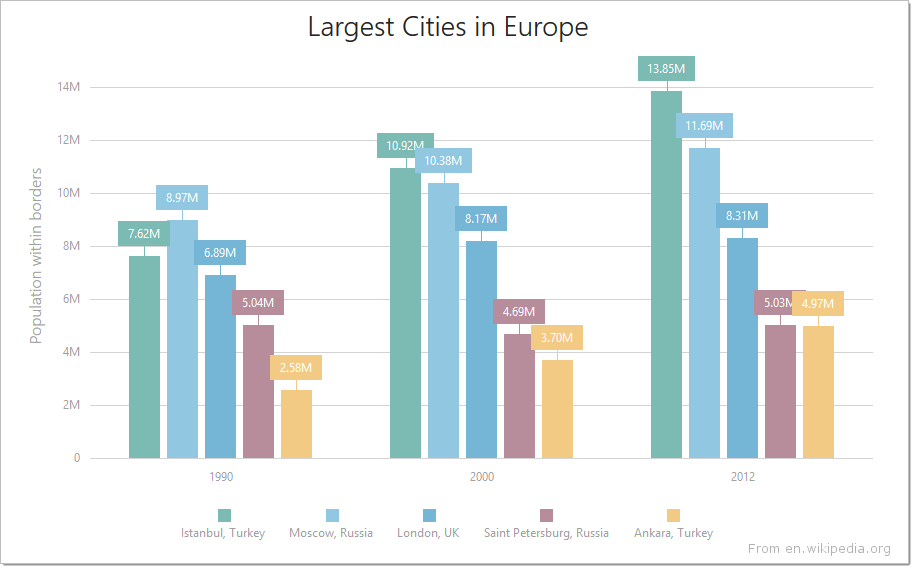
Tutorial on Labels & Index Labels in Chart | CanvasJS JavaScript Charts Below image shows labels and index labels in a column chart. Labels, Labels appears next to the dataPoint on axis Line. On Axis Y it is the Y value, and on X axis is either user defined "label" or x value at that point. labels can be customized by using the following properties.
chart.js2 - Chart.js v2 hide dataset labels - Stack Overflow Web02.06.2017 · I have the following codes to create a graph using Chart.js v2.1.3: var ctx = $('#gold_chart'); var goldChart = new Chart(ctx, { type: 'line', data: { labels: dates, datase... Stack Overflow. About; Products For Teams; Stack Overflow Public questions & answers; Stack Overflow for Teams Where developers & technologists share private knowledge …
Line Styling | Chart.js Chart.js. Home API Samples Ecosystem Ecosystem. Awesome (opens new window) Slack (opens new window) Stack Overflow (opens new window) GitHub (opens new window) Home API Samples Ecosystem Ecosystem. ... Data structures (labels) Line. Line Styling; Last Updated: 8/3/2022, 12:46:38 PM.
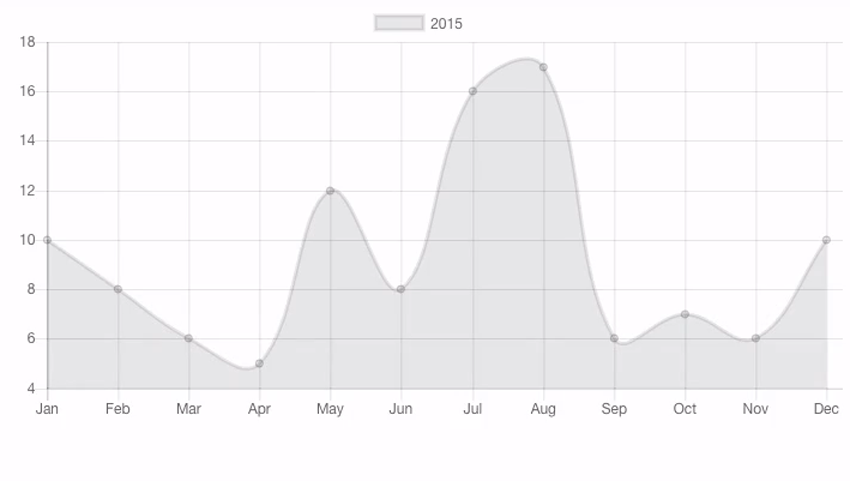
10 Chart.js example charts to get you started | Tobias Ahlin Line chart, Line charts are created by setting type to line. By default, lines come with a dark transparent fill, covering the area between the line and x-axis. I think these fills tend to obfuscate other lines, so I've removed them on every dataset in this example ( fill: false ).
Chart.js — Chart Tooltips and Labels | by John Au-Yeung | Dev Genius In this article, we'll look at how to create charts with Chart.js. Tooltips, We can change the tooltips with the option.tooltips properties. They include many options like the colors, radius, width, text direction, alignment, and more. For example, we can write: var ctx = document.getElementById ('myChart').getContext ('2d');
Chart js with Angular 12,11 ng2-charts Tutorial with Line, Bar, … Web04.06.2022 · Line Chart Example in Angular using Chart js. A line chart is the simplest chart type, it shows a graphical line to represent a trend for a dimension. A line graph or chart can have multiple lines to represent multiple dimensions. It is mainly used to display changes in data over time for single or multiple dimensions.
› article › generating-runtimeGenerating Chart Dynamically In MVC Using Chart.js Nov 05, 2018 · In this article, we shall learn how to generate charts like Bar chart, Line chart and Pie chart in an MVC web application dynamically using Chart.js which is an important JavaScript library for generating charts. Chart.js is a simple and flexible charting option which provides easy implementation to web developers and designers.
Line Chart | Chart.js Web03.08.2022 · config setup actions ...
JavaScript Line Charts & Graphs | CanvasJS JavaScript Line Charts & Graphs, Line / Trend Chart is drawn by interconnecting all data points in data series using straight line segments. Line Charts are normally used for visualizing trends in data varying continuously over a period of time or range. You can either use Numeric, Category or Date-Time Axis for the graph.
How to use Chart.js with React - Upmostly WebCreating Line Chart with Chart.js. Create new folder components, Inside create a new file LineChart.js and add the following code to it: We start by importing Chart and Line from Chart.js and react-chartjs-2 respectively. All charts require labels to name each bar on the graph, and it takes data as props to display information on the graph. The data prop has …
› docs › latestLine Chart | Chart.js Aug 03, 2022 · Chart.js. Home API Samples Ecosystem Ecosystem. Awesome (opens new window) ... Line; Data structures (labels) Last Updated: 8/3/2022, 12:46:38 PM.
Chart js line chart example - rlja.taxi-uhlenbusch.de What is Chart . js . Chart . js is a JavaScript library made for HTML5 that allows you to draw different types of charts . Chart . js uses canvasto draw charts , so you have to include a polyfill to support older browsers. It has several amazing features: Chart . js supports a good number of popular chart types, as shown in the image below. ...
Chart.js - W3Schools Chart.js is an free JavaScript library for making HTML-based charts. It is one of the simplest visualization libraries for JavaScript, and comes with the following built-in chart types: Scatter Plot, Line Chart, Bar Chart, Pie Chart, Donut Chart, Bubble Chart, Area Chart, Radar Chart, Mixed Chart, How to Use Chart.js? Chart.js is easy to use.
Area Chart Guide & Documentation – ApexCharts.js WebArea charts differ from line charts because the area bounded by the plotted data points is filled with shades or colors. In this area chart guide, we will go through the configuration and options to plot different kinds of area graphs available in ApexCharts. Data Format. The data format for the area chart is the same as for the other XY plots.
How to use Chart.js | 11 Chart.js Examples - ordinarycoders.com Built using JavaScript, Chart.js requires the use of the HTML element and a JS function to instantiate the chart. Datasets, labels, background colors, and other configurations are then added to the function as needed. What is covered in this Chart.js tutorial? We will cover the following topics: Chart.js Installation, npm, bower, CDN,
Getting Started – Chart JS Video Guide WebChart JS blocks. The Chart JS documentation is moving towards blocks. The default has 3 blocks. These are the setup or data block, config block and the render or init (initialization) block. These 3 blocks are considered the skeleton of a chart. You can have more blocks if needed. Additional blocks are usually added once certain parts are ...






































Post a Comment for "43 chart js line chart labels"