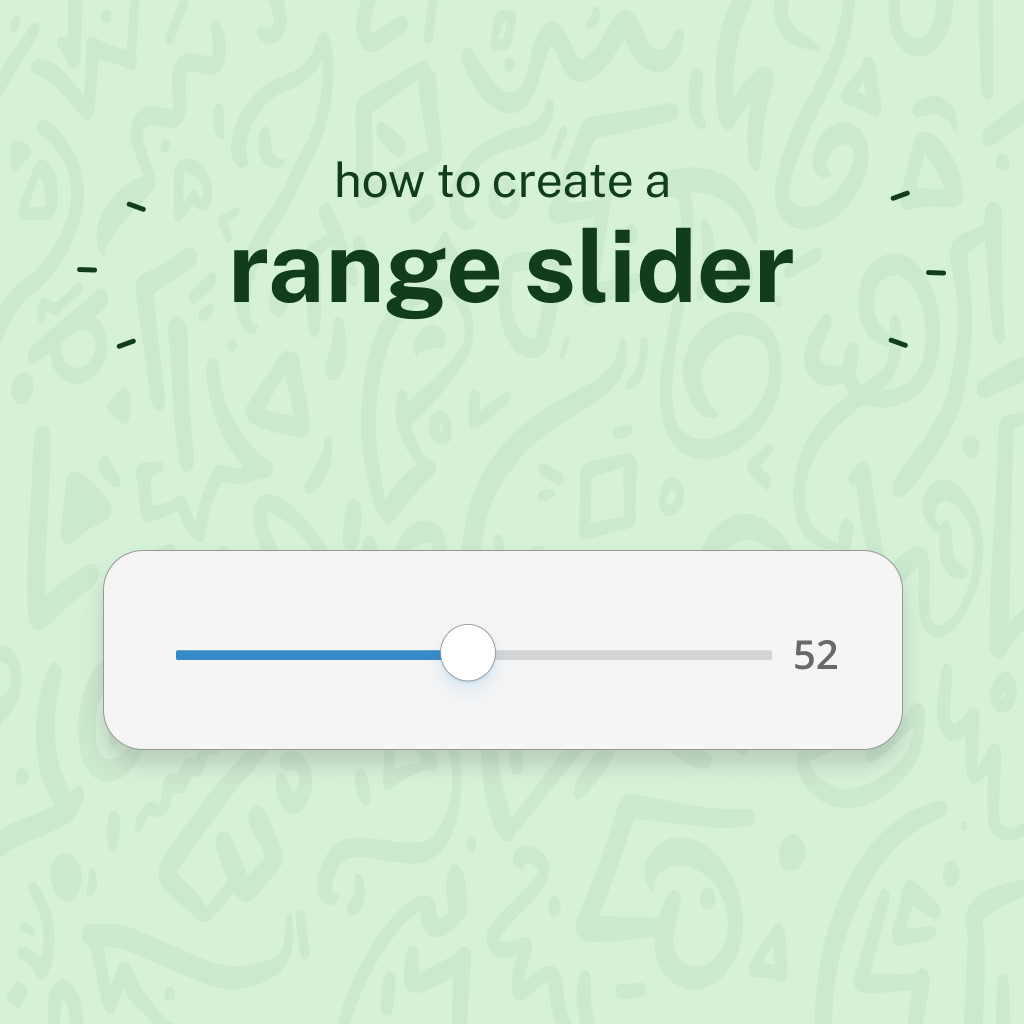
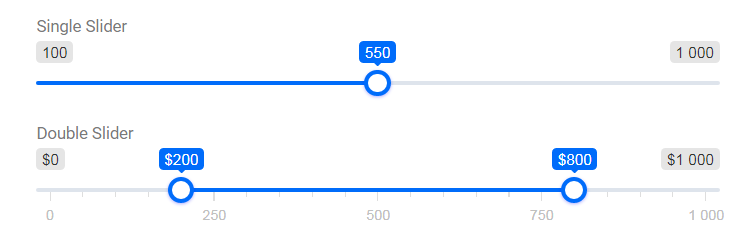
41 css range slider with labels
95 Best Free CSS HTML Image Slider & Slideshow - freshDesignweb Oct 03, 2022 · In less than 5 minutes, you can create an CSS HTML Image Slider that looks like it was professionally made! Related Article. ... Color range slider. As the slider handle is dragged, it's background color matches that of the gradient track below. ... We will use radio buttons with labels and target the respective panels with the general sibling ... Google Search the world's information, including webpages, images, videos and more. Google has many special features to help you find exactly what you're looking for.
All Online Courses List | LinkedIn Learning, formerly Lynda.com Oct 04, 2022 · Expert Tips for Answering Common Interview Questions By: Jenny Foss, LinkedIn Learning Instructors, and Linda Raynier Course

Css range slider with labels
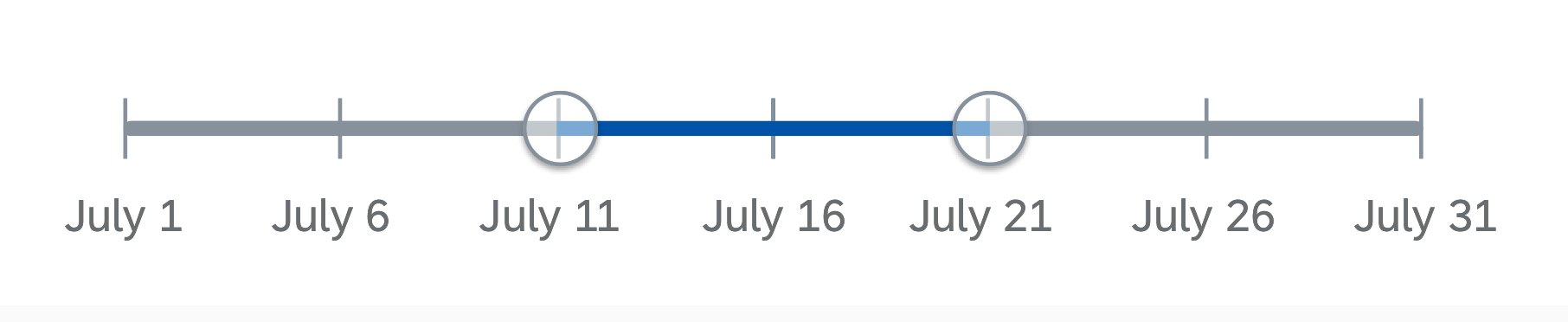
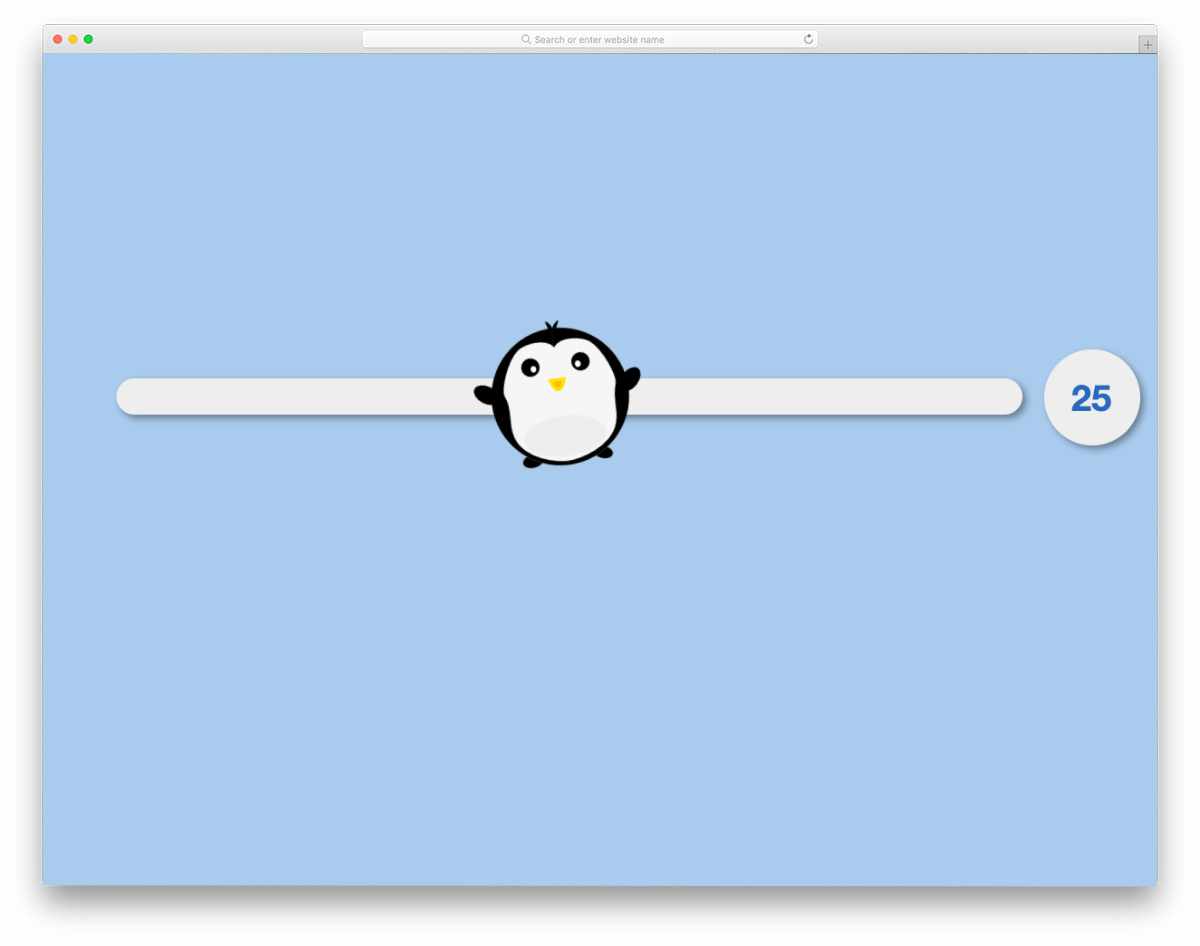
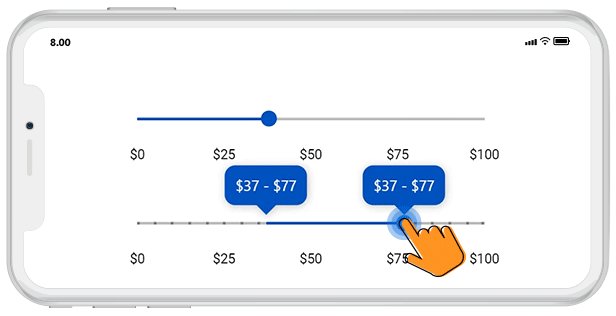
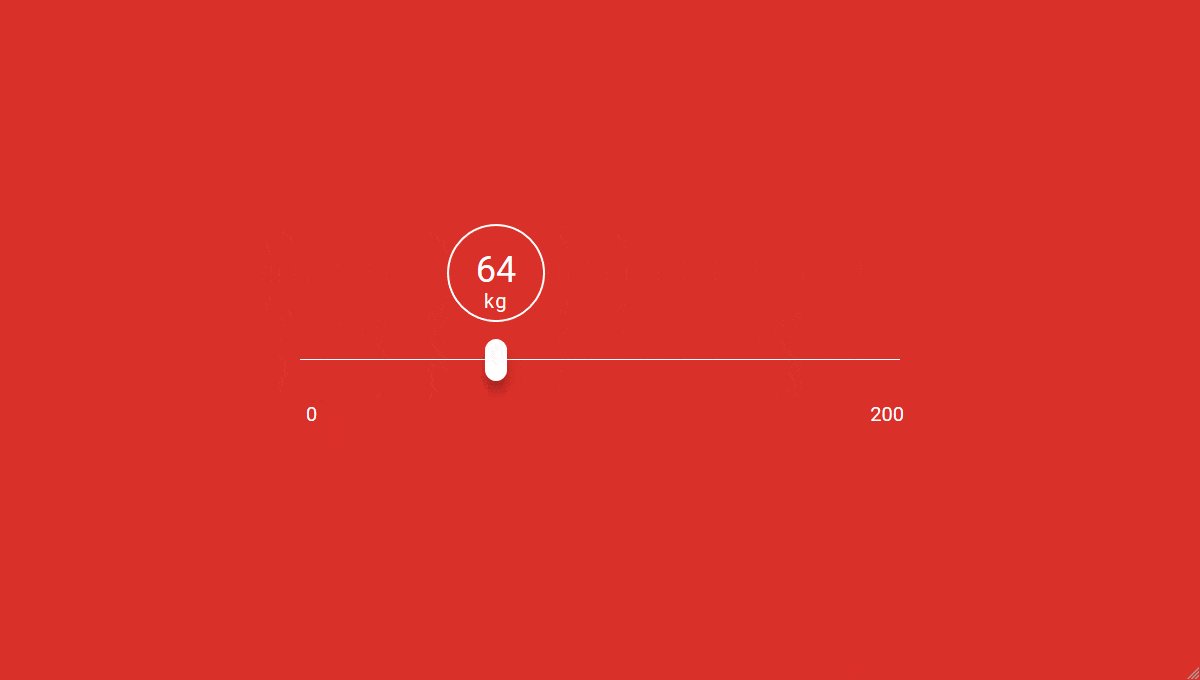
forms - HTML5: Slider with two inputs possible? - Stack Overflow Jan 20, 2011 · Coming late, but noUiSlider avoids having a jQuery-ui dependency, which the accepted answer does not. Its only "caveat" is IE support is for IE9 and newer, if legacy IE is a deal breaker for you. It's also free, open source and can be … How To Create Range Sliders - W3Schools W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more. 37 Interactive Range Slider CSS Designs To Quickly Explore Mar 22, 2021 · As the name implies, this is a price range slider. The creator has used cool color schemes and sensible animations to deliver an immersive user experience. You can see the price/amount value on the right-hand side as you move the slider. Since this CSS range slider uses the latest CSS script, the gradient colors look natural in this design.
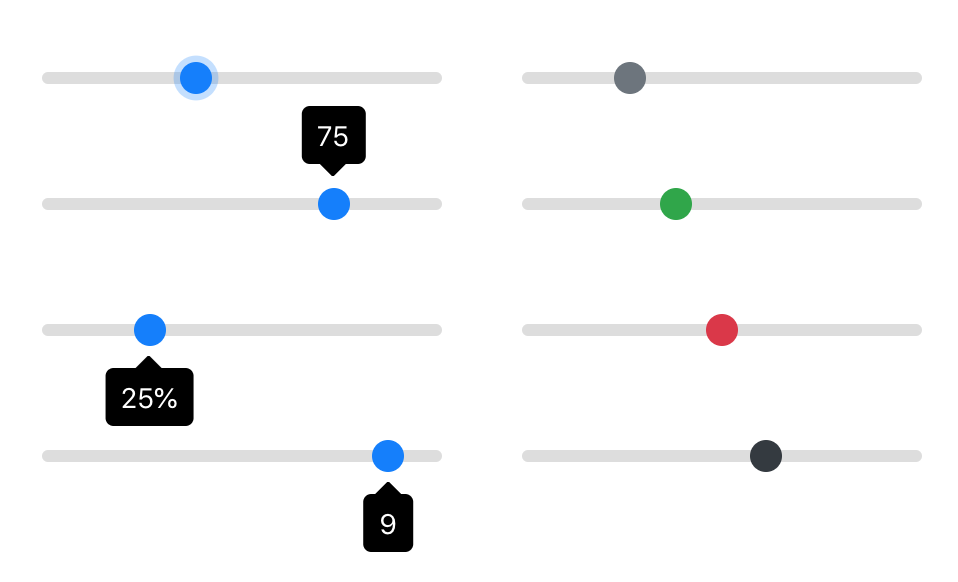
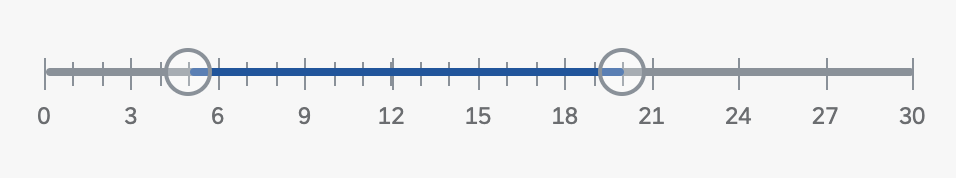
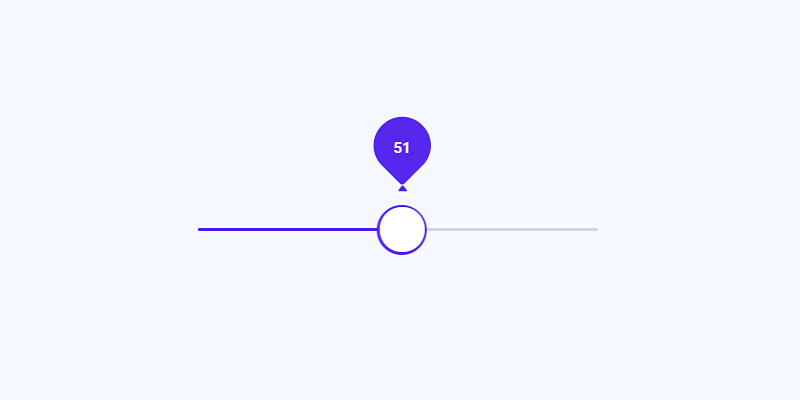
Css range slider with labels. The Best CSS Range Slider Templates You Can Download Aug 20, 2021 · CSS range slider is gaining popularity in modern website design. Although only used for specific website elements, they have proven quite useful. ... It also has clear labels below each dot so every viewer understands the value of the dot. Cross-Browser Range. Author: Noah Blon. Noah Blon created a cross-browser range input slider. It has a ... 21 CSS Range Sliders - Free Frontend Oct 11, 2020 · CSS Custom Range Slider. CSS only range slider. JS used for color-change and % label. Compatible browsers ... HTML / CSS (SCSS) About a code Radio Button Dot-Slider. A range-click slider in pure CSS with a sliding dot indicator, labels, validity-conditional styling, and NO JS. Works 100% on JS-restricted sites. Compatible browsers: Chrome, Edge ... A Sliding Nightmare: Understanding the Range Input - CSS-Tricks Dec 27, 2017 · We can access the track (first div) with ::-moz-range-track, the progress (second div) with ::-moz-range-progress and the thumb (last div) with ::-moz-range-thumb. The structure in Edge is much more complex, which, to a certain extent, allows for a greater degree of control over styling the slider. How to create a working slider using HTML and CSS - GeeksforGeeks Dec 03, 2020 · A slider is a set of frames in a sequence that can be traversed respectively. This article exhibits the approach to build a slideshow with the use of only HTML and CSS. At first, enter the basic HTML code and then add the radio buttons for the frames using type as radio. After that, implement the designs of frames in a sequence.
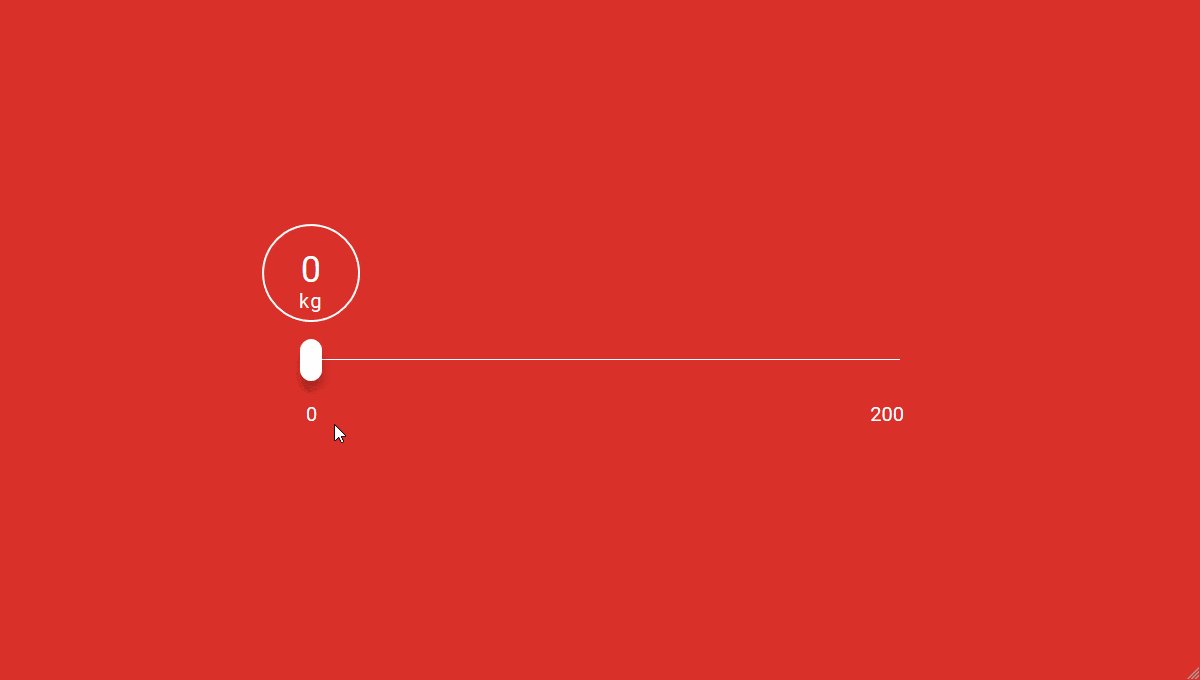
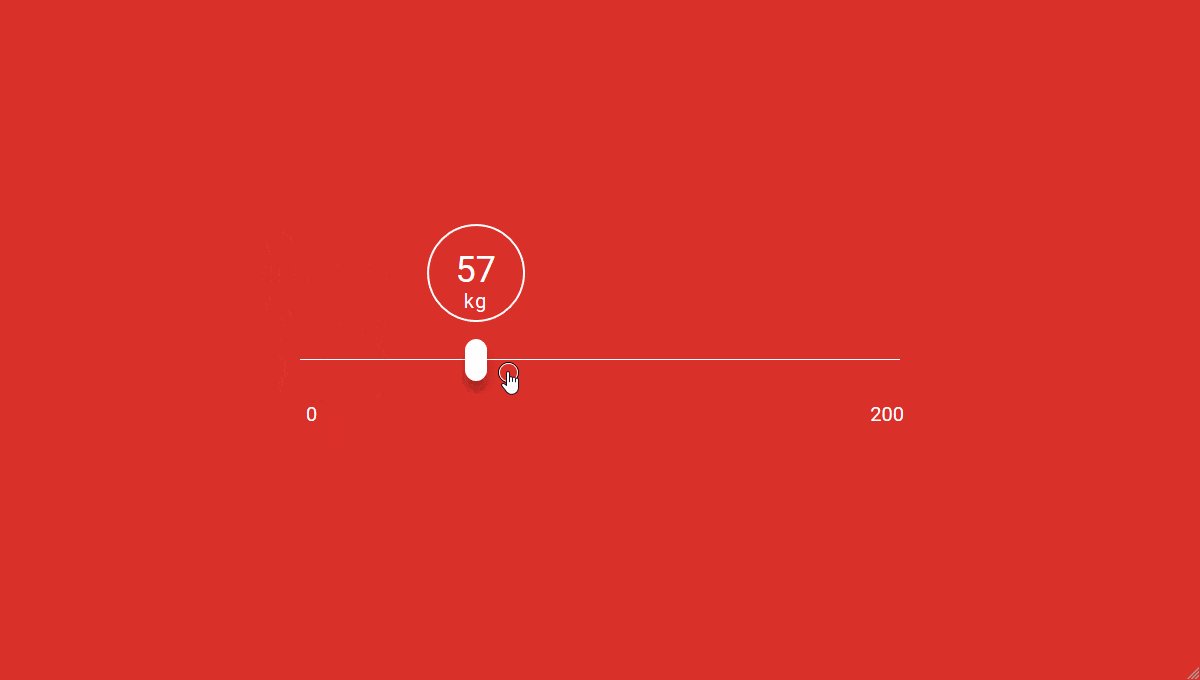
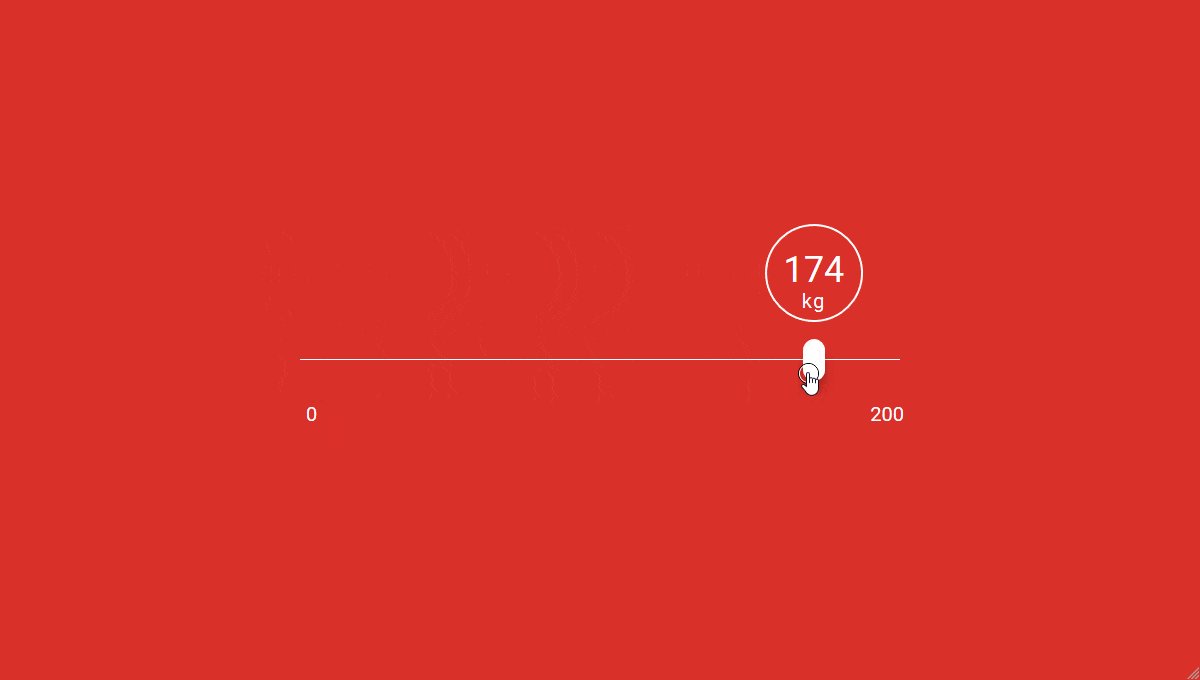
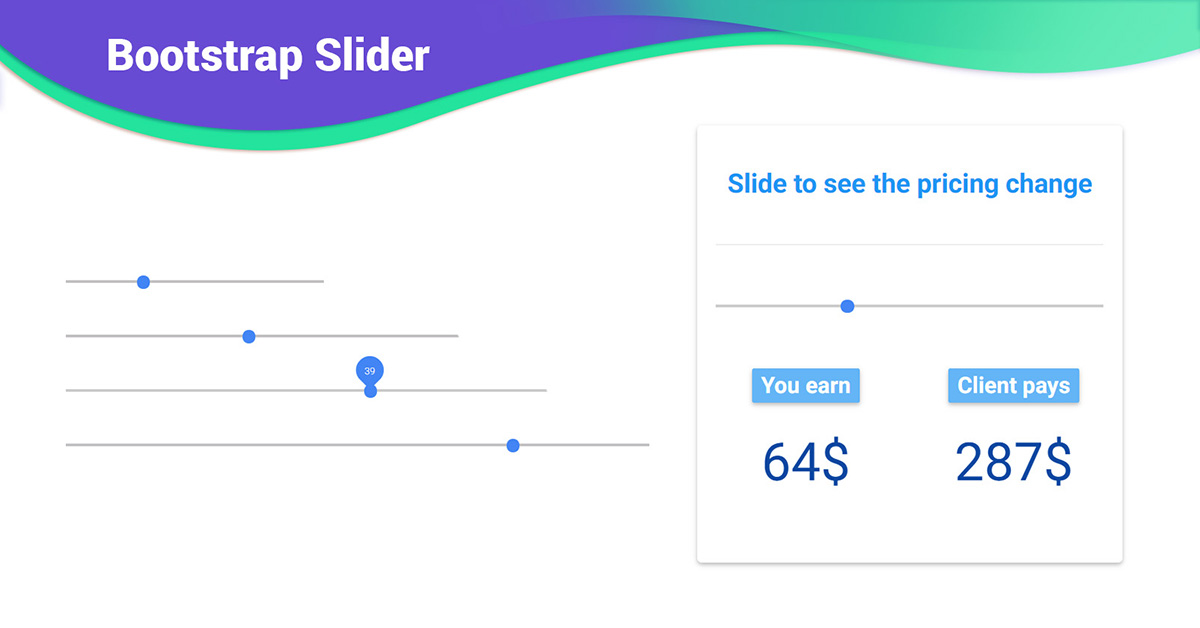
37 Interactive Range Slider CSS Designs To Quickly Explore Mar 22, 2021 · As the name implies, this is a price range slider. The creator has used cool color schemes and sensible animations to deliver an immersive user experience. You can see the price/amount value on the right-hand side as you move the slider. Since this CSS range slider uses the latest CSS script, the gradient colors look natural in this design. How To Create Range Sliders - W3Schools W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more. forms - HTML5: Slider with two inputs possible? - Stack Overflow Jan 20, 2011 · Coming late, but noUiSlider avoids having a jQuery-ui dependency, which the accepted answer does not. Its only "caveat" is IE support is for IE9 and newer, if legacy IE is a deal breaker for you. It's also free, open source and can be …






































Post a Comment for "41 css range slider with labels"