43 chart js custom legend labels
[Solved]-Chart.js - Increase spacing between legend and ... - AppsLoveWorld If anyone is wondering why the afterFit solution is not working in Chart.js 3.3.0 it is because afterFit function was removed from the legend plugin.. If you want to make this work anyway by taking advantage over the fit function, you can try this hacky solution / workaround:. const plugin = { beforeInit(chart) { // Get reference to the original fit function const originalFit = chart.legend ... Great Looking Chart.js Examples You Can Use - wpDataTables Remove Tooltip and Legend Chart.js . This allows removing the tooltip and legend in Chart.js with global options. Medium - A Beautiful, Responsive Dashboard ... Chart.js - Temperature line chart. This Chart.js line chart contains transparent points and custom labels. Chart.js Polar Chart. Sales Report - Dark Version. The plugins used can ...
Creating a custom chart.js legend style - Gisela Miranda Difini For those who don't know chart.js , it's a javascript chart library. ... Creating a custom chart.js legend style. ... Here I'm mapping through all elements in the dataset and getting it's background color and label (previously defined inside the charts options object). With this HTML + some CSS I can generate something like this:

Chart js custom legend labels
› docs › latestLine Chart | Chart.js Aug 03, 2022 · The label for the dataset which appears in the legend and tooltips. order: The drawing order of dataset. Also affects order for stacking, tooltip and legend. more: stack: The ID of the group to which this dataset belongs to (when stacked, each group will be a separate stack). more: xAxisID: The ID of the x-axis to plot this dataset on. yAxisID Tutorial on Chart Legend | CanvasJS JavaScript Charts To Customize the text, you can mention legendText in dataSeries. In the next example we will enable legend and add custom text to it. Try it Yourself by Editing the Code below. x 59 1 2 3 4 [Source Code]-ChartJS: Custom legend not showing Labels for Multi-Pie ... ChartJS bar chart with legend which corresponds to each bar; How to access labels array using chart plugin (Chart.pluginService.register) in Chartjs 2.x? Line chart is showing under bar in combochart in chartjs; Chart.js HTML custom legend issues with doughnut chart; How to create custom legend in ChartJS; ChartJS 2.0 - Huddle labels on pie ...
Chart js custom legend labels. How to Create Custom Legend With Label For Line Chart in Chart JS How to Create Custom Legend With Label For Line Chart in Chart JS In this video we will explore how to create custom legend with label for line chart in chart js. We will... [Solved] Chart.js legend text showing undefined | 9to5Answer Legend Custom HTML Chart JS 3 | ChartJS 3. Chart JS. 587 18 : 56. How to Create Custom Legend For Line Chart in Chart JS. Chart JS. 576 ... How to Add Rounded Borders on Legend Box Labels in Chart.js. Chart JS. 1 13 : 10. Legend Onhover Chart JS | ChartJS 2.9.x. Chart JS. 1 Author by Arkistarvh Kltzuonstev. str().join(map(chr, [72, 101, 108 ... Labeling Axes | Chart.js Labeling Axes | Chart.js Labeling Axes When creating a chart, you want to tell the viewer what data they are viewing. To do this, you need to label the axis. Scale Title Configuration Namespace: options.scales [scaleId].title, it defines options for the scale title. Note that this only applies to cartesian axes. Creating Custom Tick Formats Chart.js — Chart Tooltips and Labels | by John Au-Yeung | Dev Genius In this article, we'll look at how to create charts with Chart.js. Tooltips We can change the tooltips with the option.tooltips properties. They include many options like the colors, radius, width, text direction, alignment, and more. For example, we can write: var ctx = document.getElementById ('myChart').getContext ('2d');
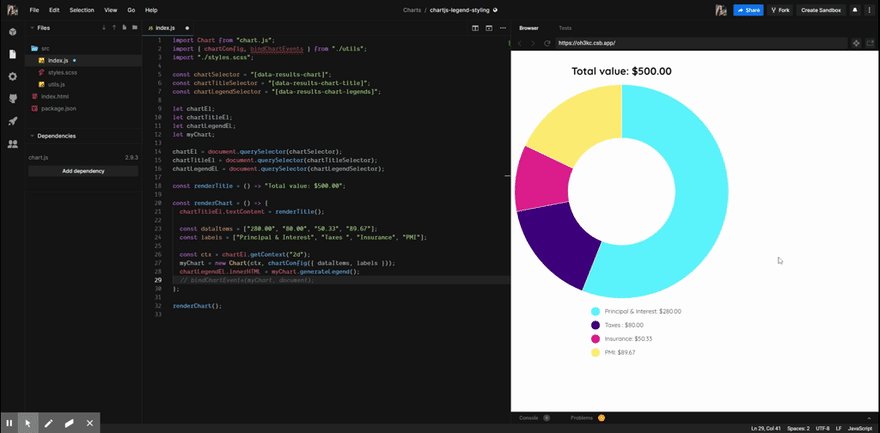
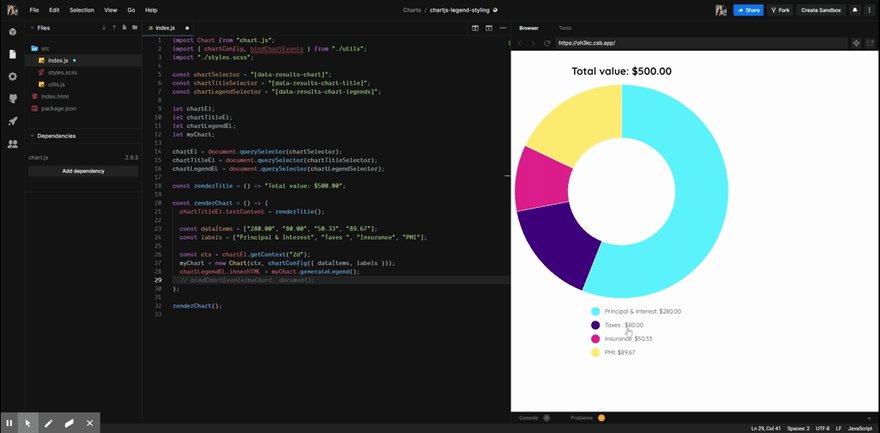
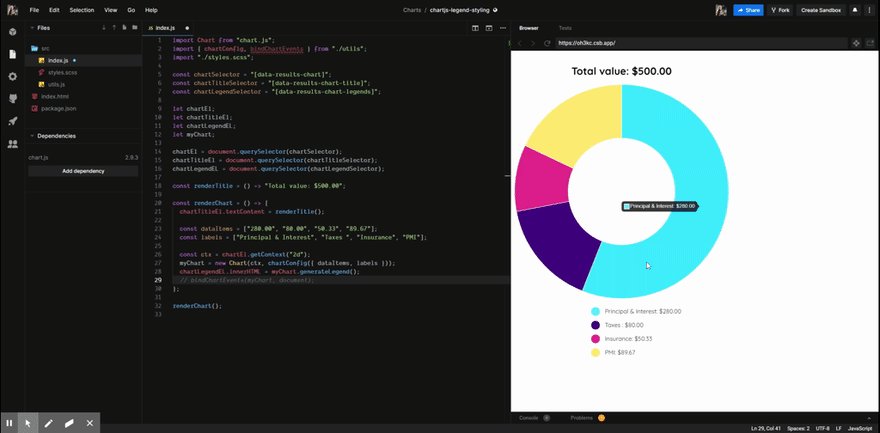
JavaScript Charts & Graphs with Customized Legends | CanvasJS Given Example shows Multi Series Line Chart with Customized Legends that allow you click or hover over the legends to Hide/Unhide or highlight corresponding Data Series. The example also contains source-code that you can edit in-browser or save to run locally. Try Editing The Code x 232 1 2 3 4 Custom pie and doughnut chart labels in Chart.js - QuickChart In addition to the datalabels plugin, we include the Chart.js doughnutlabel plugin, which lets you put text in the center of your doughnut. You can combine this with Chart.js datalabel options for full customization. Here's a quick example that includes a center doughnut labels and custom data labels: {type: 'doughnut', data: › docs › latestLegend | Chart.js Legend | Chart.js Legend The chart legend displays data about the datasets that are appearing on the chart. Configuration options Namespace: options.plugins.legend, the global options for the chart legend is defined in Chart.defaults.plugins.legend. WARNING The doughnut, pie, and polar area charts override the legend defaults. Chart.js — Titles and Legends - Medium In this article, we'll look at how to create charts with Chart.js. Legend Item Options There are many options we can change to configure the legend. The text has the label text. fillStyle has the fill style of the legend box. lineCap is a string with the box border CSS. lineDash is a number array for the canvas box border.
How to make a custom legend in Chart.JS - YouTube As we all want to create that nice effect that is build in on the chart js legend in the canvas. Luckily this is now covered. In this video we will make it similar as what a legend does in... [Source Code]-ChartJS: Custom legend not showing Labels for Multi-Pie ... ChartJS bar chart with legend which corresponds to each bar; How to access labels array using chart plugin (Chart.pluginService.register) in Chartjs 2.x? Line chart is showing under bar in combochart in chartjs; Chart.js HTML custom legend issues with doughnut chart; How to create custom legend in ChartJS; ChartJS 2.0 - Huddle labels on pie ... Tutorial on Chart Legend | CanvasJS JavaScript Charts To Customize the text, you can mention legendText in dataSeries. In the next example we will enable legend and add custom text to it. Try it Yourself by Editing the Code below. x 59 1 2 3 4 › docs › latestLine Chart | Chart.js Aug 03, 2022 · The label for the dataset which appears in the legend and tooltips. order: The drawing order of dataset. Also affects order for stacking, tooltip and legend. more: stack: The ID of the group to which this dataset belongs to (when stacked, each group will be a separate stack). more: xAxisID: The ID of the x-axis to plot this dataset on. yAxisID
![chart.js] 사용 팁](https://blog.kakaocdn.net/dn/zgST9/btrerzJkIr9/gIpDjPOJSd1mSUhIyOVek0/img.png)





![JS] Chart.js 원형 차트, 사용자 지정 범례 그리기!(pie chart ...](https://blog.kakaocdn.net/dn/brpLy2/btqFBYIZAYo/ehF8amk2Zd9yPTgYj5ZV21/img.png)



![JS] Chart.js 원형 차트, 사용자 지정 범례 그리기!(pie chart ...](https://blog.kakaocdn.net/dn/czlRxf/btqFD4O1vGC/3k6Jh1rRHuKCfNllhu1it0/img.png)































Post a Comment for "43 chart js custom legend labels"