44 highcharts data labels format thousands
Highcharts Javascript Charting Library | Highcharts When you need to render thousands or millions of data points in the browser, our WebGL-powered boost module delivers incredible speed. Export & Print With the export module enabled, your users can export the chart to PNG, JPG, PDF or SVG format at the click of a button, or print the chart directly from the web page. GitHub - vuejs/awesome-vue: 🎉 A curated list of awesome ... vue-jqxpivotgrid - Vue pivot data grid with pivot designer, drill through cells, pivot functions. toast-ui.vue-grid - Vue Wrapper for TOAST UI Grid. vueye-datatable - Vueye data table is a responsive data table component based on Vue.js 2, it organizes your data per pages in order to navigate easily.
Schema.org - Schema.org 17.03.2022 · Schema.org is a set of extensible schemas that enables webmasters to embed structured data on their web pages for use by search engines and other applications. Schema.org. Docs; Schemas; Validate; About; Note: you are viewing the development version of Schema.org. See How we work for more details. Welcome to Schema.org. Schema.org is a collaborative, …

Highcharts data labels format thousands
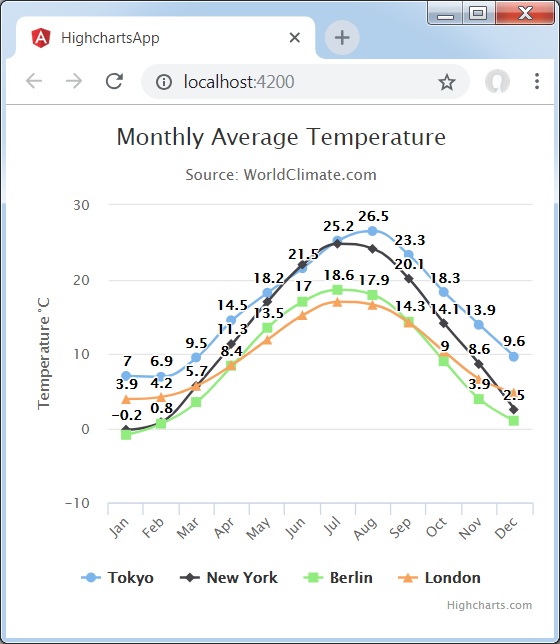
Highcharts - Chart with Data Labels - tutorialspoint.com 9 Courses 2 eBooks. Tutorialspoint. More Detail. We have already seen the configuration used to draw this chart in Highcharts Configuration Syntax chapter. Now, we will discuss an example of a line chart with data labels. labels for quarterly data - Highcharts official support forum How can I format the labels on the xAxis for quarterly data like Q1, Q2 ...? I have the xAxis set as datetime. ... if you have multi-year data that is a different animal and you would need to give more information on how you want the data to display. ... { var quarter = Math.ceil((new Date(this.value).getMonth() + 1) / 3); return Highcharts ... plotOptions.series.dataLabels | Highcharts JS API Reference plotOptions.series.dataLabels. Options for the series data labels, appearing next to each data point. Since v6.2.0, multiple data labels can be applied to each single point by defining them as an array of configs. In styled mode, the data labels can be styled with the .highcharts-data-label-box and .highcharts-data-label class names ( see ...
Highcharts data labels format thousands. Highcharts y-axis labels format comma-separated values not ... - GitHub Expected behaviour I would expect that by putting the following into my y-axis properties I would get comma-separated y-axis values with zero decimal places, but I do not labels: { format: '{value:,.0f}' } Actual behaviour What is actual... Highcharts documentation - bjqpna.viralgadgets.shop Mar 19, 2015 · As of Highcharts 4.1, all data labels have a default text-shadow of '0 0 6px contrast, 0 0 3px contrast', where contrast is a pseudo color handled by Highcharts as a contrast to the text color. A brighter text color results in a black shadow,. Jun 14, 2022 · Here Is Another.. "/>. Labels and string formatting | Highcharts Format strings were introduced in Highcharts 2.3 and improved in 3.0 to allow number and date formatting. Examples of format strings are xAxis.labels.format, tooltip.pointFormat and legend.labelFormat. Variables are inserted with a bracket notation, for example "The point value at {point.x} is {point.y}". Numbers are formatted with a subset of ... Documentation: MultiQC However, you can get JSON or YAML output for easier downstream parsing by specifying -k/--data-format on the command line or data_format in your configuration file. You can also choose whether to produce the data by specifying either the --data-dir or --no-data-dir command line flags or the make_data_dir variable in your configuration file.
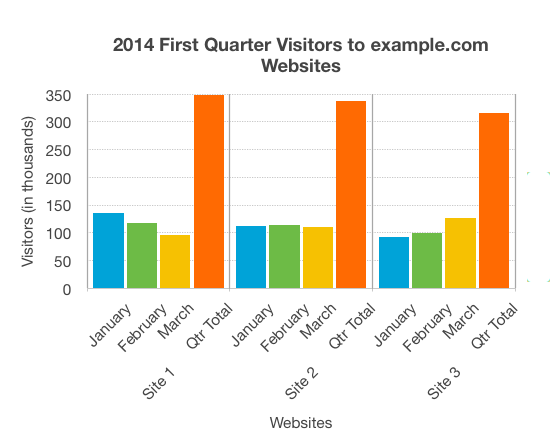
Highcharts Data Labels Chart Example - Tutlane Highcharts chart with data labels example. We can easily add data labels to chart using javascript based highcharts. Millions display as thousands - Highcharts official support forum - series data values less than 1000 are not catered for here. Would need to have y-axis values displayed as well as remove the symbol suffix. We are using the chart to display values from a few cents up to millions of dollars, so it has to cater for all. I've added some additional test data to the fiddle if you wouldn't mind having a look. plotOptions.column.dataLabels | Highcharts JS API Reference plotOptions.column.dataLabels. Options for the series data labels, appearing next to each data point. Since v6.2.0, multiple data labels can be applied to each single point by defining them as an array of configs. In styled mode, the data labels can be styled with the .highcharts-data-label-box and .highcharts-data-label class names ( see ... Highcharts Data Labels Chart - Tutlane If you observe the above example, we enabled dataLabels property to create a chart with data labels using highcharts library with required properties. When we execute the above highcharts example, we will get the result like as shown below.
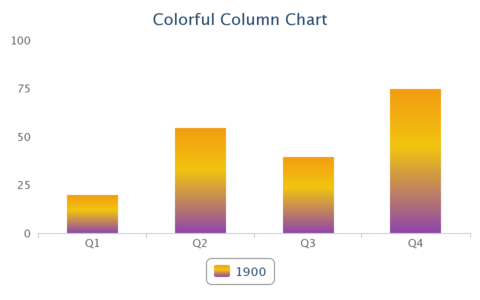
Highcharts API Option: plotOptions.column.dataLabels.format Options for the series data labels, appearing next to each data point. Since v6.2.0, multiple data labels can be applied to each single point by defining them as an array of configs. In styled mode, the data labels can be styled with the .highcharts-data-label-box and .highcharts-data-label class names ( see example ). jQuery Sparklines - Omnipotent.net Jun 15, 2013 · You can use the width and height properties to generate whatever sized charts you need, but really you'd be better served using a more full-featured charting library that will draw axis labels, etc. Some examples include: Flot; jqPlot; Protovis; Highcharts (not open source) Chromium Hier sollte eine Beschreibung angezeigt werden, diese Seite lässt dies jedoch nicht zu. Highcharts Rotated Labels Column Chart - Tutlane If you observe the above example, we created a column chart with rotated labels using highcharts library with required properties. When we execute the above highcharts example, we will get the result like as shown below. This is how we can create a column chart with rotated labels using highcharts library with required properties.
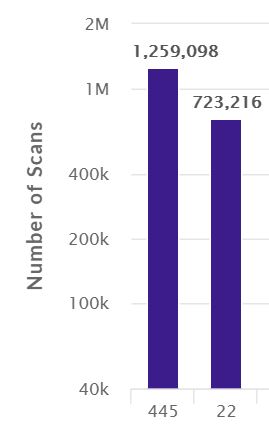
How to Convert column Data labels thousands to K? - Highcharts Re: How to Convert column Data labels thousands to K? Fri Dec 03, 2021 8:26 am I am able to format yaxis data to 250k instead of 250,000, but when I download csv from graph, I am getting 250000 instead of 250k.
Data label formatting - Highcharts official support forum Re: Data label formatting Wed Mar 12, 2014 12:38 pm You need to add extra info to your points, like originalValue or so, then use that property in dataLabels formatter, see:
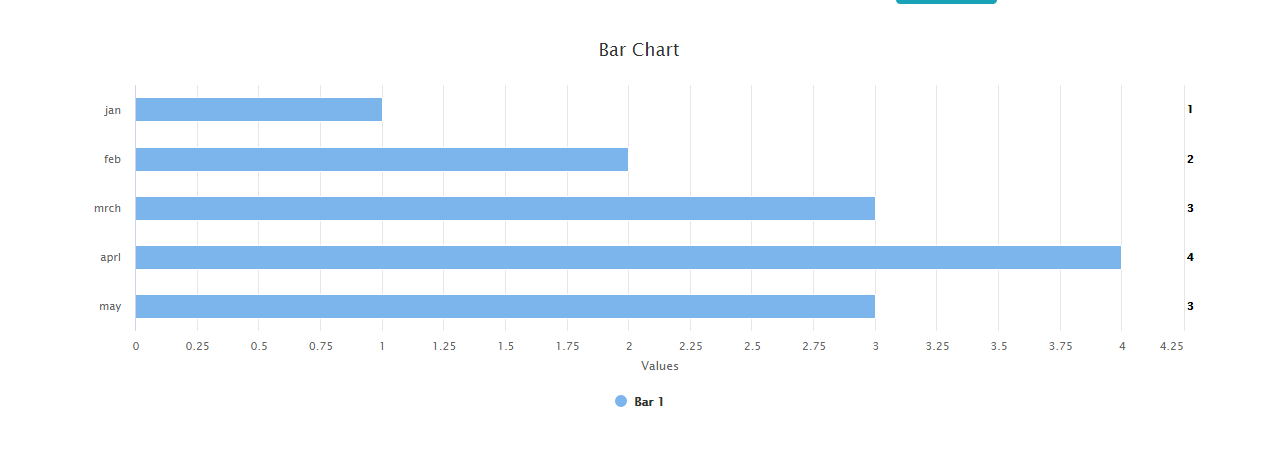
Label Width - Highcharts official support forum Izothep wrote:Hi, If you don't want to overlap your labels with the bars, you can simply make your align: 'right'. If you are not seeing full text of your labels, you can try to increase height of your HTML container.
Highcharts formatting data labels - Stack Overflow Highcharts formatting data labels. Ask Question Asked 7 years, 9 months ago. Modified 7 years, 9 months ago. Viewed 14k times ... In this graph last data label is 6%. i want to display abc 6% without changing rest. What could be possible solution ? Any Help. highcharts; Share. Follow
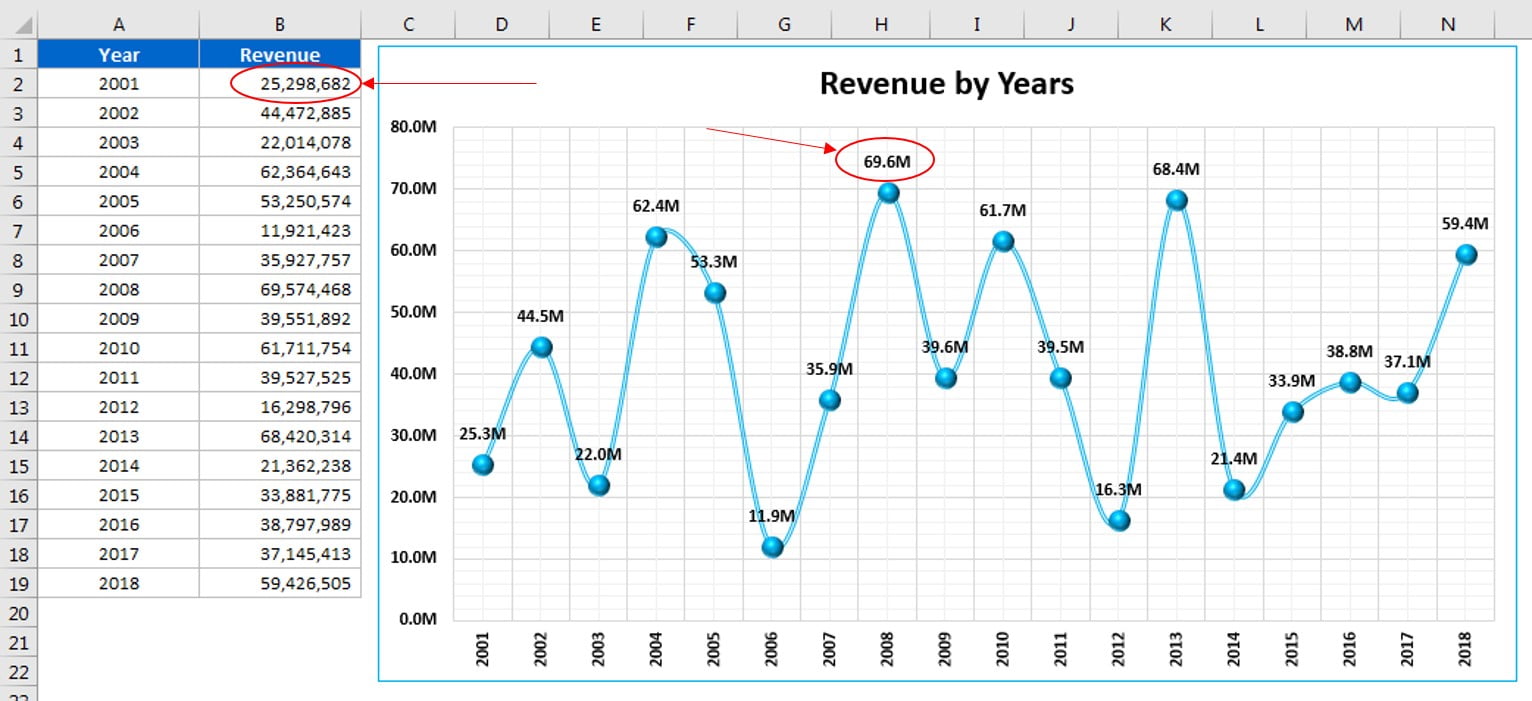
Formatting numbers in data table - Highcharts official support forum I am using the data table export and when it is shown the numbers do not have commas in them if they are thousands. For example 22362 is shown instead of 22,362. ... Your value in the table is exactly from your data. In your example, the data labels and tooltips are already formatted. ... You can use the method to change the format Highcharts ...
plotOptions.line.dataLabels.format | Highcharts JS API Reference nullFormatter: Highcharts.DataLabelsFormatterCallbackFunction Since 7.1.0 Callback JavaScript function that defines formatting for points with the value of null. Works analogously to formatter . nullPointFormatter can be applied only to series which support displaying null points. Defaults to undefined. Try it
javascript - Bullet graph with gradient - Stack Overflow Oct 10, 2022 · Stack Overflow Public questions & answers; Stack Overflow for Teams Where developers & technologists share private knowledge with coworkers; Talent Build your employer brand
series.column.dataLabels.format | Highcharts JS API Reference Options for the series data labels, appearing next to each data point. Since v6.2.0, multiple data labels can be applied to each single point by defining them as an array of configs. In styled mode, the data labels can be styled with the .highcharts-data-label-box and .highcharts-data-label class names ( see example ).
Highcharts y axis thousands separator - Stack Overflow In addition to what @jfrej suggested:. If you're directly formatting an axis, use {value} for both yAxis and xAxis: . Fiddle for yAxis format; Fiddle for xAxis format; If you're formatting a point in a tooltip, you may want to use {point.y} and/or {point.x}: . Fiddle for tooltip.pointFormat; Fiddle for tooltip.pointFormat with valueSuffix extension; If you're directly formatting the point ...
Highcharts API Option: plotOptions.series.dataLabels.format Welcome to the Highcharts JS (highcharts) Options Reference. ... Feel free to search this API through the search bar or the navigation tree in the sidebar. plotOptions.series.dataLabels.format. A format string for the data label. Available variables are the same as for formatter.
data labels custom positioning - Highcharts official support forum Is there any function to override from highcharts for computing data label position during runtime, similar to tooltip positioner callback. example use case scenario: if i want to independently compute x and y for each data label in a chart during runtime, based on its label size and point position etc. mateuszkornecki Posts: 1222
series.column.data.dataLabels | Highcharts JS API Reference These pages outline the chart configuration options, and the methods and properties of Highcharts objects. Feel free to search this API through the search bar or the navigation tree in the sidebar. series.column.data.dataLabels
yAxis.labels.format | Highcharts JS API Reference A format string for the axis label. The context is available as format string variables. For example, you can use {text} to insert the default formatted text. The recommended way of adding units for the label is using text, for example {text} km. To add custom numeric or datetime formatting, use {value} with formatting, for example {value:.1f ...
Highcharts Maps Javascript Mapping Charting Library | Highcharts When you need to render thousands or millions of data points in the browser, our WebGL-powered boost module delivers incredible speed. Export & Print With the export module enabled, your users can export the chart to PNG, JPG, PDF or SVG format at the click of a button, or print the chart directly from the web page.
highcharts have data Labels only on some points - Stack Overflow For one series, the value is mostly zero but sometimes not. I would like to show a label when the value is not zero and only in this series. for the x-axis != time option I'm using this: [0,0,0, {y:125.71,dataLabels: {enabled: true}},0,0] Turning the label on per point, that works. When I switch to showing the time on X axis, I need to format ...
Number formatting in Highcharts with Custom Tooltips Highcharts.numberFormatter (value, decimalPlaces, decimalPoint, thousandsSeparator); As a UK citizen we usually see numbers like this: £123,000.00. Which is one hundred and twenty-three thousand pounds, zero pence. The call to make the number look like the one above will look like: Highcharts.numberFormatter (123000, 2, '.', ',');
plotOptions.series.dataLabels | Highcharts JS API Reference plotOptions.series.dataLabels. Options for the series data labels, appearing next to each data point. Since v6.2.0, multiple data labels can be applied to each single point by defining them as an array of configs. In styled mode, the data labels can be styled with the .highcharts-data-label-box and .highcharts-data-label class names ( see ...
labels for quarterly data - Highcharts official support forum How can I format the labels on the xAxis for quarterly data like Q1, Q2 ...? I have the xAxis set as datetime. ... if you have multi-year data that is a different animal and you would need to give more information on how you want the data to display. ... { var quarter = Math.ceil((new Date(this.value).getMonth() + 1) / 3); return Highcharts ...
Highcharts - Chart with Data Labels - tutorialspoint.com 9 Courses 2 eBooks. Tutorialspoint. More Detail. We have already seen the configuration used to draw this chart in Highcharts Configuration Syntax chapter. Now, we will discuss an example of a line chart with data labels.





































Post a Comment for "44 highcharts data labels format thousands"