39 chart js bar labels
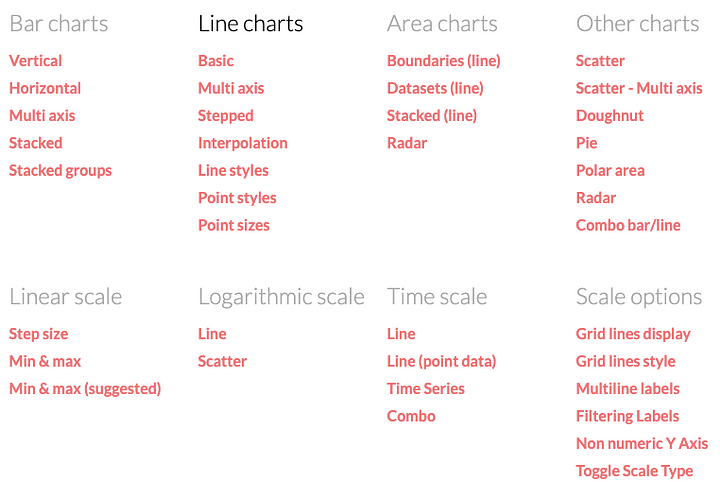
Bar · Chart.js documentation Chart.js Introduction Getting Started ... Each point in the data array corresponds to the label at the same index on the x axis. data: [20, 10] ... Bar charts can be configured into stacked bar … Chart.js - W3Schools Chart.js is an free JavaScript library for making HTML-based charts. It is one of the simplest visualization libraries for JavaScript, and comes with the following built-in chart types: Scatter …
chart.js - How can I sort the labels of bar chart … 2 days ago · Modified today. Viewed 3 times. 0. I have a bar chart, I need to re-arrange the labels in alphabetic order and also adjust the datasets to their correspondence labels. But, I …

Chart js bar labels
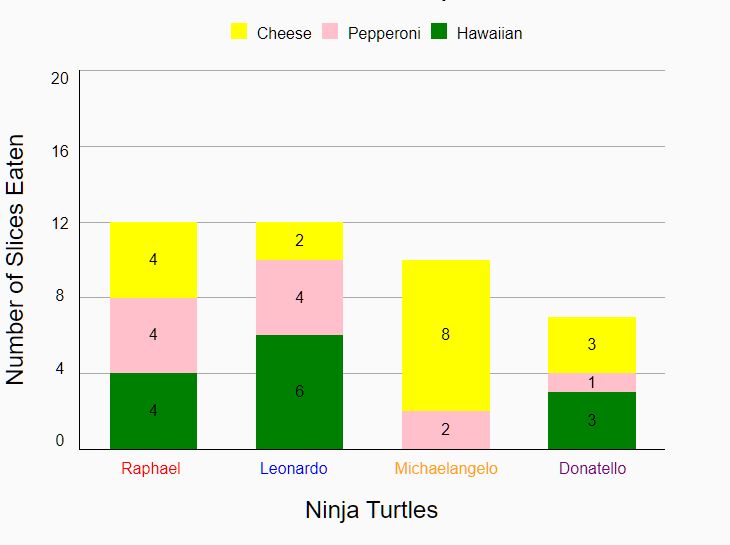
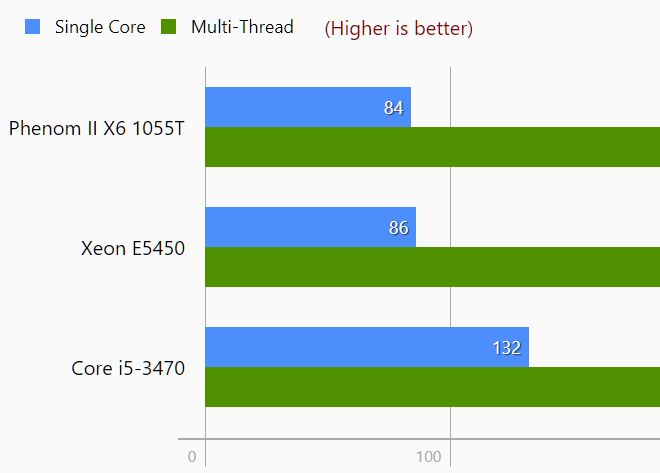
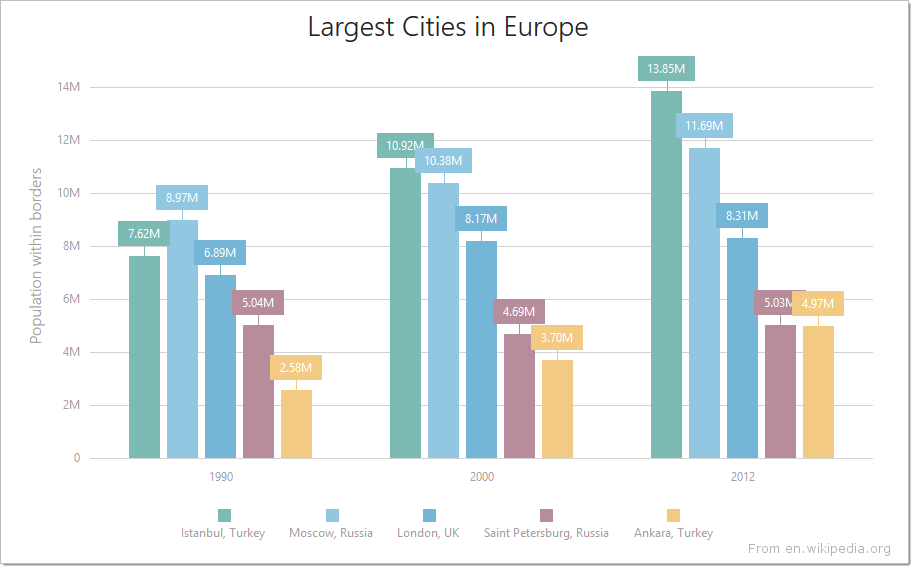
chart.js - Show Data labels on Bar in ChartJS - Stack Overflow I have a very special question concerning the horizontal Bar Chart. Is it possible to show the dataLabels ON the Bar itself? Like on this picture: Drawing of the charts. I tried to do it with this: ticks: { padding: -xx, }, but unfortunately the labels disappear beneath the bar, like the bars are one layer above the labels. Labeling Axes | Chart.js Aug 03, 2022 · The category axis, which is the default x-axis for line and bar charts, uses the index as internal data format. For accessing the label, use this.getLabelForValue (value). API: … javascript - Chart.js label on bar - Stack Overflow It is possible to do this with Chart.js. However you need the datalabels plugin. In this script you can see how it is implemented. With this plugin charts of type 'bar' will automatically add labels to the center.
Chart js bar labels. Chart.js - W3Schools Chart.js is an free JavaScript library for making HTML-based charts. It is one of the simplest visualization libraries for JavaScript, and comes with the following built-in chart types: Scatter Plot Line Chart Bar Chart Pie Chart Donut Chart Bubble Chart Area Chart Radar Chart Mixed Chart How to Use Chart.js? Chart.js is easy to use. Bar charts in JavaScript - Plotly Over 39 examples of Bar Charts including changing color, size, log axes, and more in JavaScript. ... How to make a D3.js-based bar chart in javascript. Seven examples of … Labeling Axes | Chart.js Labeling Axes | Chart.js Labeling Axes When creating a chart, you want to tell the viewer what data they are viewing. To do this, you need to label the axis. Scale Title Configuration Namespace: options.scales [scaleId].title, it defines options for the scale title. Note that this only applies to cartesian axes. Creating Custom Tick Formats Chart.js - W3Schools Chart.js is an free JavaScript library for making HTML-based charts. It is one of the simplest visualization libraries for JavaScript, and comes with the following built-in chart types: Scatter Plot Line Chart Bar Chart Pie Chart Donut Chart Bubble Chart Area Chart Radar Chart Mixed Chart How to Use Chart.js? Chart.js is easy to use.
javascript - Chart.js label on bar - Stack Overflow Mar 30, 2021 · I'm using chart.js on a project due to its MIT license instead of the Highcharts framework. There is one thing that can be easily done on highcharts that I cannot seem to do … Chart.js — Chart Tooltips and Labels - The Web Dev - Medium Spread the love Related Posts Chart.js Bar Chart ExampleCreating a bar chart isn't very hard with Chart.js. In this article, we'll look at… Chart.js — OptionsWe can make creating charts on a web page easy with Chart.js. In this article,… Create a Grouped Bar Chart with Chart.jsWe can make a grouped bar chart with Chart.js by creating […] Bar Chart | Chart.js options - options for the whole chart. The bar chart allows a number of properties to be specified for each dataset. These are used to set display properties for a specific dataset. For example, the color of the bars is generally set this way. Only the data option needs to be specified in the dataset namespace. Name. Bar charts in JavaScript - Plotly Over 39 examples of Bar Charts including changing color, size, log axes, and more in JavaScript. ... How to make a D3.js-based bar chart in javascript. Seven examples of grouped, stacked, overlaid, and colored bar charts. ... Grouped Bar Chart with Direct Labels. Bar Chart with Rotated Labels. Customizing Individual Bar Colors.
Show values on top of bars in chart.js - Stack Overflow Mar 02, 2017 · Labels can be added to your charts simply by importing the plugin to the js file e.g.: import 'chartjs-plugin-datalabels'. And if you want to apply it values on top (globally), … Chartjs bar chart labels - xzmb.msv-zwote.de labels too for display. In the example, we are showing the same data as the previous line chart example. The label key on each dataset is optional, and can be used when generating a scale for the chart.Chart Options. These are the customisation options specific to Bar charts.Vertical stacked bar chart with chart.js.In this example, we will create a Vertically stacked bar chart with chart.js ... Adding custom text to Bar Chart label values using Chart.js Oct 11, 2018 · 1 Answer. You can use the plugin chartjs-datalabels and set the formatter property to set your custom labels. Created a fiddle for your reference -> . Hope it helps! new Chart … Chart.js: How to get bar chart labels clickable? - Stack Overflow When creating a chart there are two kinds of labels: * An array of labels on chart level, label 1 corresponding to item 1 in each dataset. * Dataset labels, one for each dataset. A pie chart as standard get the chart label array turned into a legend with clickable labels, click on a label and that item is filtered out from the chart.
Bar Chart | Chart.js Aug 03, 2022 · Chart.js. Home API Samples Ecosystem Ecosystem. Awesome (opens new window) ... # Bar Chart. Demo selecting bar color based on the bar's y value. ... Bar; Data …
Add HTML to label of bar chart - chart js - JavaScript - Tutorialink I am using the chart js to display a bar graph. It's working correctly on normal instances, but I am willing to change the color or a small portion of the label i.e, I want to include some HTML on the label of the bar chart. But, it isn't rendering the HTML instead it is showing plain HTML text.
How to use Chart.js | 11 Chart.js Examples - ordinarycoders.com Chart.js is an open-source data visualization library. ... Declare type:"bar", then add the x-axis labels and the datasets. The background color of the bars will default to gray if no backgroundColor is given. Chart.js Stacked Bar Chart Example. How to make a Chart.js stacked bar chart
Driving Distance Calculator and Driving Directions Manitoba (Canada) Manitoba (Canada) Distance Chart (Distance Table): For your quick reference, below is a Distance Chart or Distance Table of distances between some of the major cities in Manitoba (Canada). [Note: The distance between cities in Manitoba (Canada) distance chart below is straight line distance (may be called as flying or air distance) between the two locations in Manitoba (Canada) calculated ...
How to Add Data Labels on Top of the Bar Chart in Chart.JS? How to Add Data Labels on Top of the Bar Chart in Chart.JS?In this video we will explore how to add data labels on top of the bar chart in Chart.JS. We will ...
javascript - Chart.js label on bar - Stack Overflow It is possible to do this with Chart.js. However you need the datalabels plugin. In this script you can see how it is implemented. With this plugin charts of type 'bar' will automatically add labels to the center.
Labeling Axes | Chart.js Aug 03, 2022 · The category axis, which is the default x-axis for line and bar charts, uses the index as internal data format. For accessing the label, use this.getLabelForValue (value). API: …
chart.js - Show Data labels on Bar in ChartJS - Stack Overflow I have a very special question concerning the horizontal Bar Chart. Is it possible to show the dataLabels ON the Bar itself? Like on this picture: Drawing of the charts. I tried to do it with this: ticks: { padding: -xx, }, but unfortunately the labels disappear beneath the bar, like the bars are one layer above the labels.


































Post a Comment for "39 chart js bar labels"