44 labels or instructions wcag
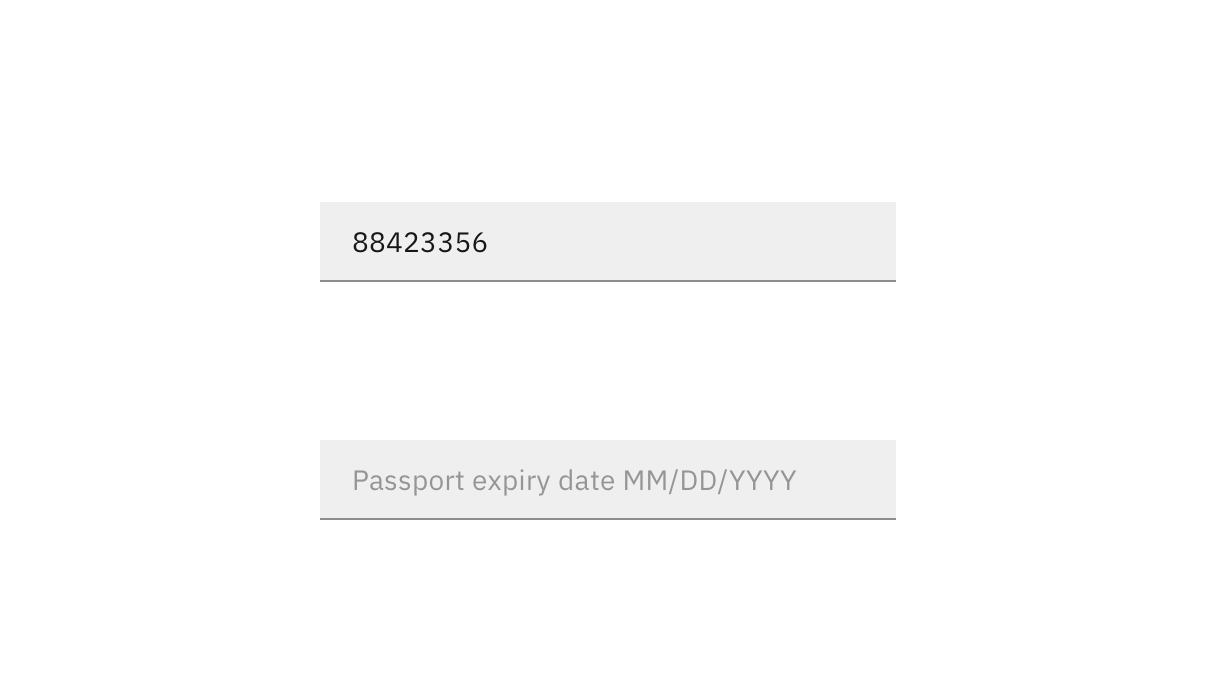
5 Ways to Make Labels Accessible for Input Controls - Medium The current WCAG (Web Content Accessibility Guidelines) 2.2 standards are written by principle, not by control. ... Labels or Instructions for referencing the guidelines provided in this article. Does using a placeholder as a label comply with WCAG 2? This Success Criterion does not require that labels or instructions be correctly marked up, identified, or associated with their respective controls. ... Nowhere in WCAG does it explicitly state that a placeholder cannot be used as a label. WCAG also states that a title can be used to label an input and that is worse than a placeholder.
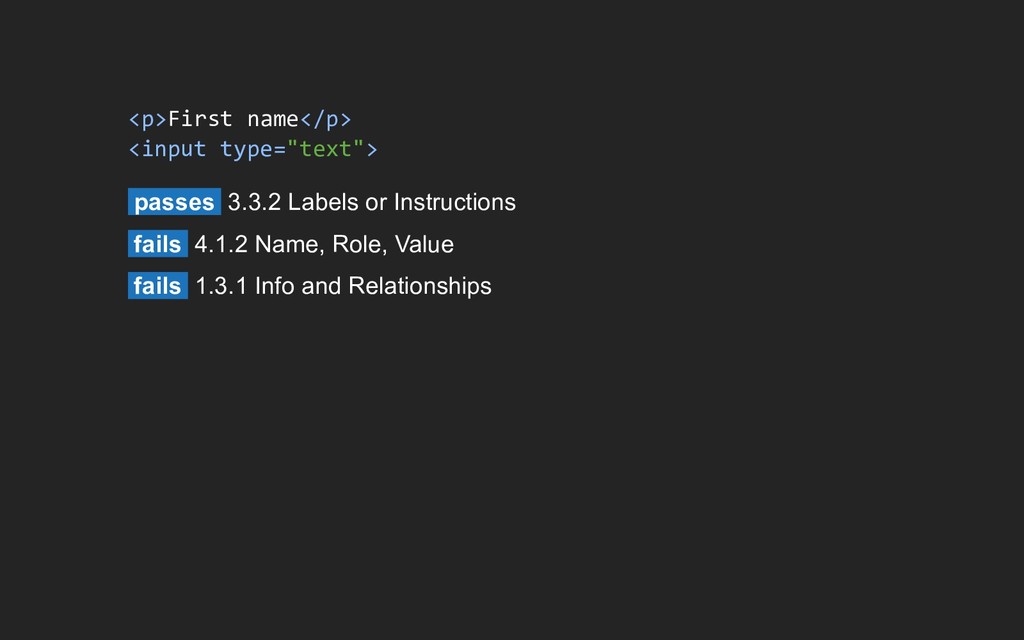
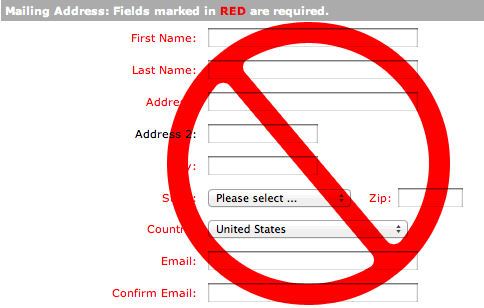
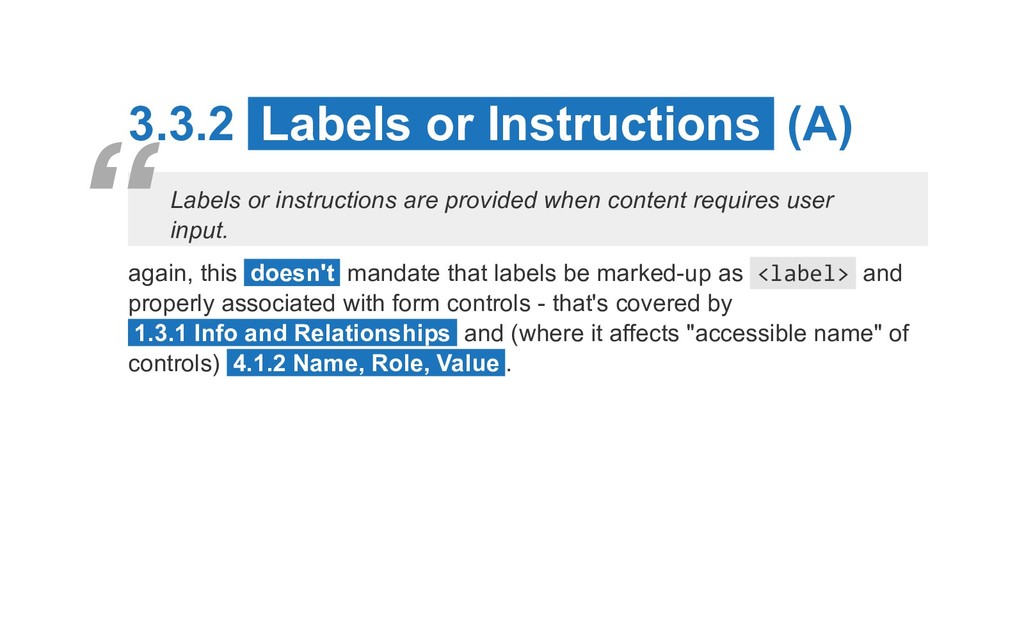
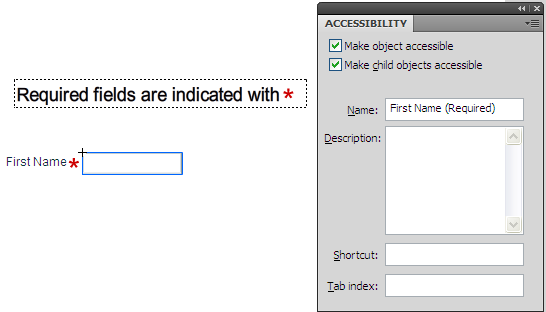
3.3.2 Labels or Instructions | WCAG Every element that allows for user input should have clear, concise, descriptive labels and, where applicable, instructions. A label could be "First Name." An instruction could be "All fields marked with an * are required." It's very important not to make labels or instructions too long or complex. This slows down the process of inputting data.
Labels or instructions wcag
What controls are in-scope of WCAG 3.3.2 Labels or Instructions? Based on what I understand success criterion 3.3.2 requires the visible label of an input to be clear and precise on what is the expected input, especially if the correct input requires special formatting.. What I am confused about is the start of the description in Understanding Success Criterion 3.3.2, which states that: "... content authors [should] present instructions or labels that ... Understanding Success Criterion 3.3.2: Labels or Instructions - W3 This Success Criterion does not require that labels or instructions be correctly marked up, identified, or associated with their respective controls - this aspect is covered separately by 1.3.1: Info and Relationships. It is possible for content to pass this Success Criterion (providing relevant labels and instructions) while failing Success Criterion 1.3.1 (if the labels or instructions aren't correctly marked up, identified, or associated). 3.3.2 - Labels or instructions - Calgary The intent of this success criterion is to have content authors place instructions or labels that identify the controls in a form so that users know what input data is expected. Instructions or labels may also specify data formats for fields especially if they are out of the customary formats or if there are specific rules for correct input.
Labels or instructions wcag. Understanding Success Criterion 3.3.2: Labels or Instructions Success Criterion 3.3.2 Labels or Instructions (Level A): Labels or instructions are provided when content requires user input. Intent. The intent of this success criterion is to have content authors place instructions or labels that identify the controls in a form so that users know what input data is expected. Labeling the point: Scenarios of label misuse in WCAG - TPGi Form controls that are missing visible labeling text fail 3.3.2: Labels or Instructions, which intends to have authors identify a form's controls so that users know what data is expected. And if form controls are missing programmatic labels, then that also fails 4.1.2: Name, Role and Value , which intends to ensure that assistive technologies can gather information about UI controls. WCAG 3.3.2 Labels and Instructions | Accessible.org What to do: Assign a visible label for every form field or area of user engagement/control (e.g. where you can select an input from a list of options) Inside the code, make sure labels are associated with the appropriate form fields. Do not overdo instructions, one word or a few can suffice. Provide examples of expected input formats or ... WCAG - 3.3.2 Labels or Instructions (Level A) | HolisticA11Y 3.3.2 Labels or Instructions: Labels or instructions are provided when content requires user input. (Level A) Requirements Labels All labels in a form clearly and precisely describe the data required from users; Radio buttons and checkboxes are correctly grouped and associated with a group label. Required fields
3.3.2 - alphagov/wcag-primer Wiki 3.3.2 Labels or Instructions WCAG says: Labels or instructions are provided when content requires user input. When this is applicable. If there is a form. Check labels and instructions. Read text close to form fields and check the accessible name for potentially visually hidden labels. A label in this context does not mean the label element ... Wcag Form Instructions | Компьютерные гаджеты If possible, use the label element to explicitly map text to form elements. The for attribute of the label must exactly match the ID of the form control. 4.1.2 Name, Role, Value: For all UI components (including but not limited to: form elements, links, and script-generated components), name and role can be determined programmatically. WCAG 2.1 - SC 3.3.2 Labels or Instructions - boia.org WCAG 2.1 - SC 3.3.2 Labels or Instructions Labels and/or instructions are necessary when the content requires user input. The instructions need to be clear and simple, and should not contain information unnecessary to complete the task at hand. Simple instructions, connected to form controls can assist users with disabilities. Labels or Instructions (Level A - 3.3.2 ) | WCAG 2.2 | Wuhcag 'Labels or Instructions' requires forms and controls to provide labels or instructions for user input. Introduction Most websites have at least some elements that require user input. For example, these might be controls or forms. It's essential to label controls such as radio buttons and checkboxes so that users understand what they are selecting.
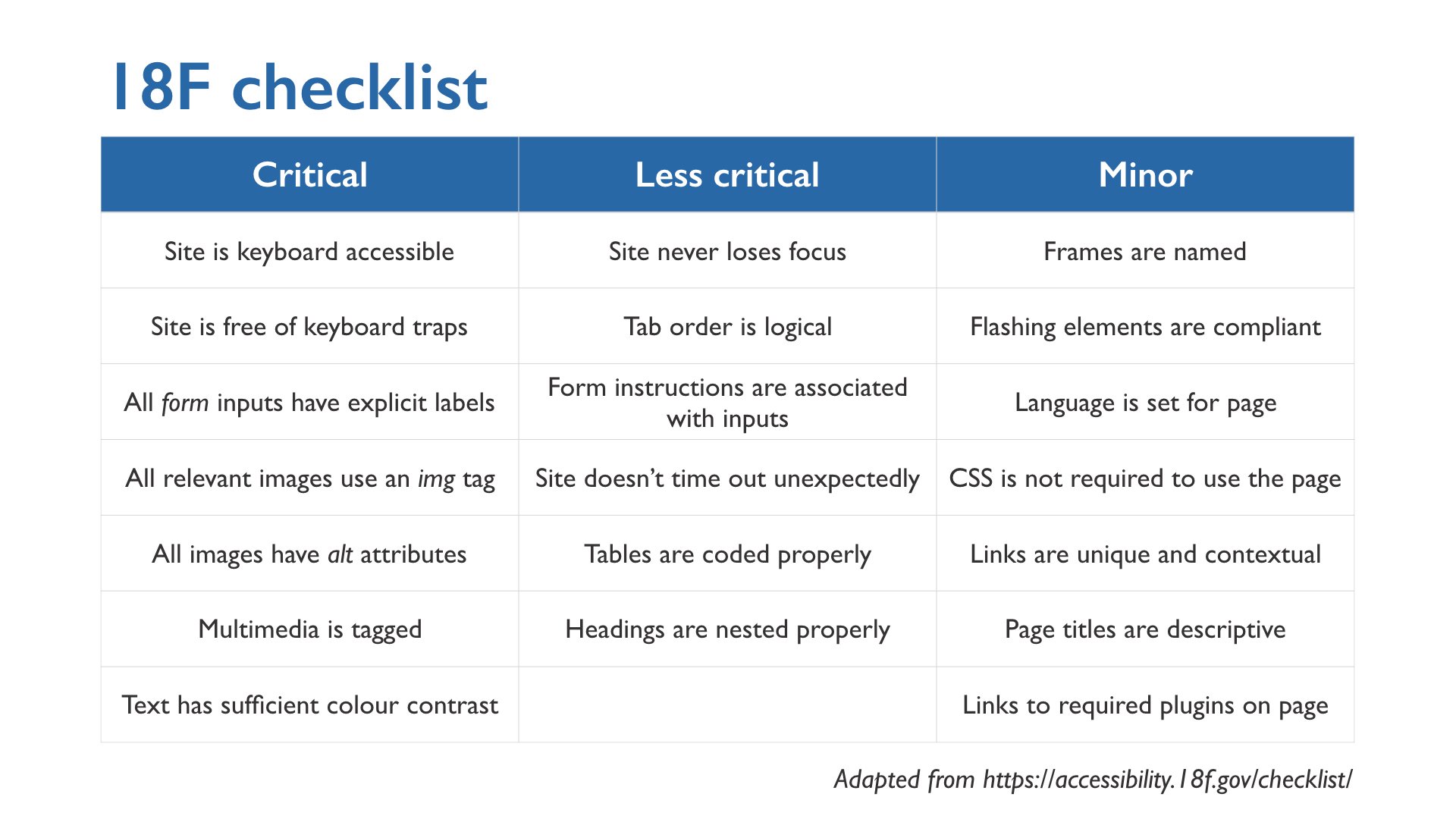
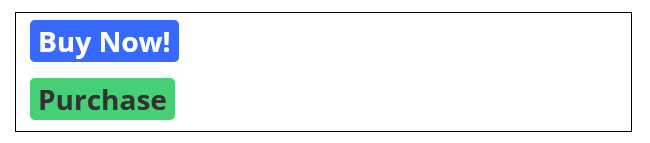
2.5.3 Label in Name | WCAG Programmatic labels include HTML labels, ARIA labels, and alt text. For example, let's say your button visually says "buy," but the programmatic label you have associated with it is "order". One alternative to the exact same label is to start the label and text off with the same few words. Visually a user might see "buy desktop ... Form Input, Labels, and Instructions - Deque University WCAG 3.3.2: Label in Name: For user interface components with labels that include text or images of text, the name MUST contain the text that is presented visually. Required WCAG 2.5.3 (WCAG 2.1) Matching Programmatic Label and Visual Label: The programmatic label MUST include the same text presented in the visual label, to facilitate voice activation. Provide accessible labels and instructions | Digital Accessibility Understanding WCAG SC 3.3.2—Labels or Instructions (WAI) Understanding WCAG 2 SC 4.1.2—Name, Role and Value (WAI) Creating Accessible Forms (WebAIM) Placeholders in Form Fields are Harmful (Nielsen Norman Group) Technique: Identify input purpose Make it easier for people to complete input fields requesting personal information. WebAIM: WebAIM's WCAG 2 Checklist Official WCAG documentation provides much better mechanisms for implementing accessibility into policy or law. WCAG covers accessibility of all web content and is not technology specific. The language of this checklist has been simplified and targeted to identify most common techniques and failures for HTML and mobile content.
3.3.2 Labels or Instructions - Morey Creative Labels or instructions are provided when content requires user input. View Official WCAG 2.1 Compliance Techniques Understanding 3.3.2 Labels or Instructions Criteria 3.3.2 states that if there is a situation where user's input is required—like a form—there is a clear label or instruction requiring an explanation of the information required.
Understanding SC 3.3.2 Labels or Instructions • DigitalA11Y Related WCAG Articles Useful A11Y Resources on Labels or Instructions References Success Criterion 3.3.2 Labels or Instructions (Level A): Labels or instructions are provided when content requires user input. The intention of this success criterion is to provide labels or instructions to form fields and controls which require user input.
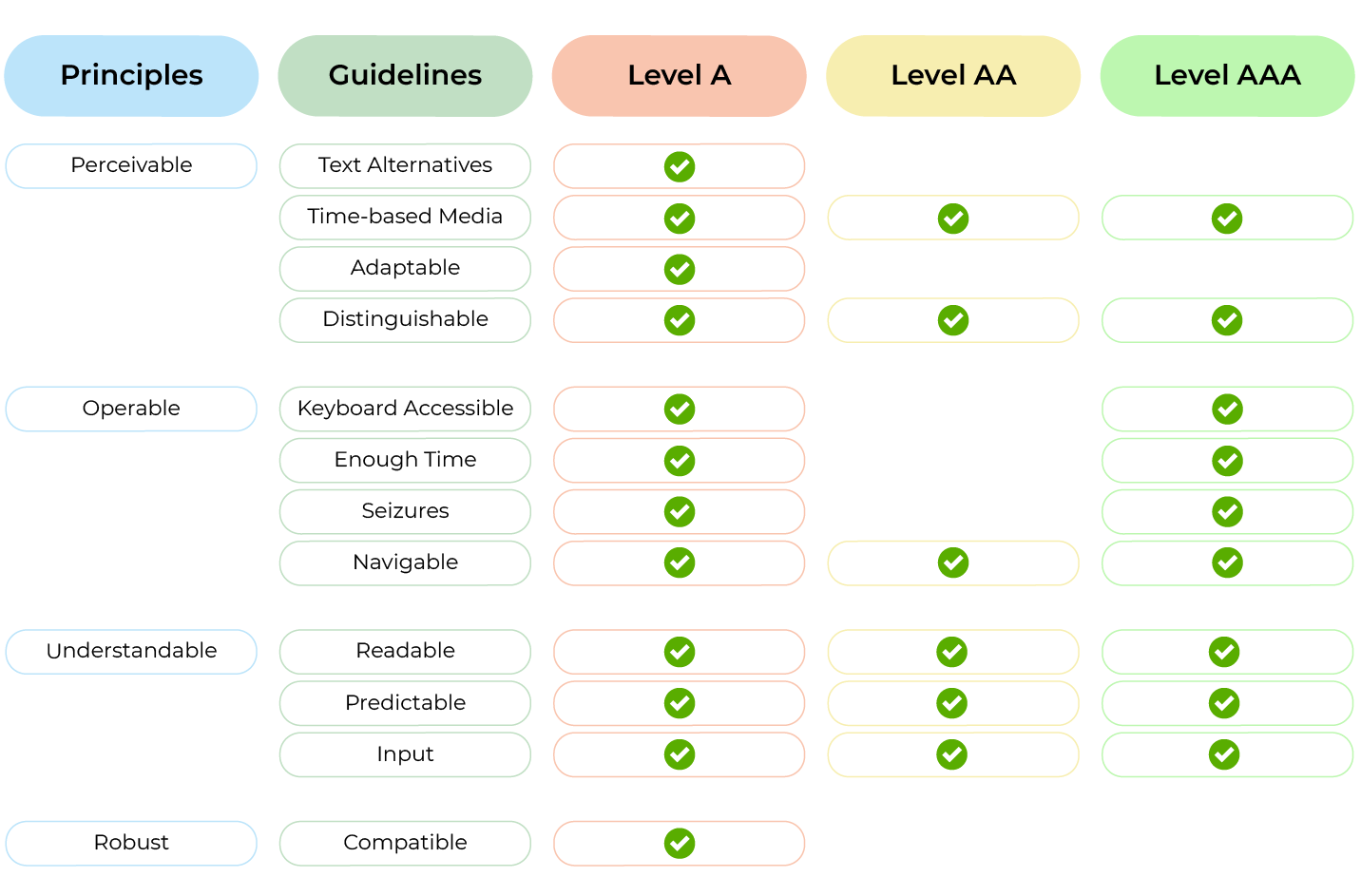
a free and simple guide to WCAG 2.1 Compliance - DigitalA11Y This is an ultimate WCAG 2.1 Checklist, during last few years we provided the simplified explanation of web content accessibility guidelines & we decided to put this accessibility guidelines checklist so that users can refer to most important points easily. Level A Level AA All WCAG 2.0 Check-points WCAG Principle 1: Perceivable
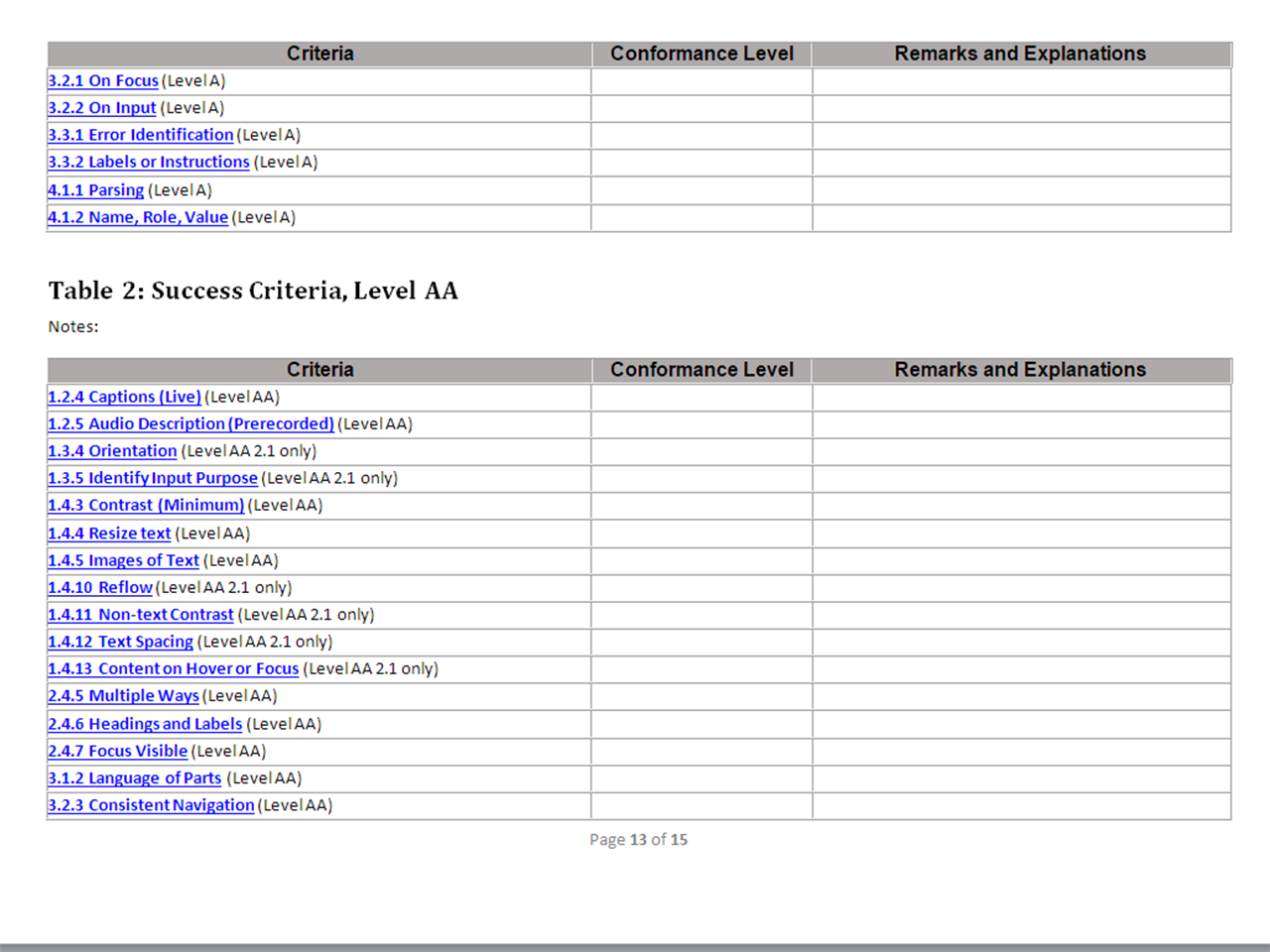
What is WCAG - WCAG Checklist for 2.1 - kma.global 2.4.6 - Headings and Labels Use clear headings and labels 2.4.7 - Focus Visible Keyboard focus is visible and clear 3.1.2 - Language of Parts Tell users when the language on a page changes 3.2.3 - Consistent Navigation Use menus consistently 3.2.4 - Consistent Identification Use icons and buttons consistently
Decoding Label and Name for Accessibility - WebAIM The WCAG label is the visual information, and the name (or accessible name) is the information presented to assistive technology. The accessible name must contain the text presented in the visible WCAG label, and the two should usually identical. Elements can only have one name.
Understanding Success Criterion 3.3.2: Labels or Instructions The intent of this Success Criterion is to have content authors present instructions or labels that identify the controls in a form so that users know what input data is expected. In the case of radio buttons, checkboxes, comboboxes, or similar controls that provide users with options, each option must have an appropriate label so that users ...
Examples not correct for 3.3.2: Labels or Instructions #1794 - GitHub I now partially regret pushing for that note/clarification there about 2.4.6, as it was probably a bit too naive/not deep enough in trying to disentangle things. but as commented here #1791 (comment) i think this will be almost impossible now to cleanly separate, as essentially separating out the descriptiveness/accuracy aspect of labels from 3.3.2 labels or instructions leads to a weird "technically, you just need a label or instruction. and it can even be completely wrong/inaccurate/non ...
3.3.2 Labels or Instructions - Level A - accessibility @ perpendicular ... WCAG Guidelines: 3.3.2 Labels or Instructions -... 3.3.2 Labels or Instructions - Level A. On this page. Checklist - Components. Forms. Checkboxes; Radio Buttons; Search; Labels or instructions are provided when content requires user input. Understanding Success Criterion 3.3.2: Labels or Instructions. Checklist - Components Forms. Test ...
Labels or Instructions | Pearson Higher Education Provide labels for all user input controls and form fields such as text boxes, radio buttons, and drop-down menus. Include instructions on how to use controls and enter information. How do you do it? Labels: Input control and form field labels should be clear and concise. One or two words should be sufficient in most cases.
add text "or instructions" in Intent for 3.3.2: Labels or Instructions ... Last sentence of Intent is: While this Success Criterion requires that controls and inputs ...
3.3.2 - Labels or instructions - Calgary The intent of this success criterion is to have content authors place instructions or labels that identify the controls in a form so that users know what input data is expected. Instructions or labels may also specify data formats for fields especially if they are out of the customary formats or if there are specific rules for correct input.
Understanding Success Criterion 3.3.2: Labels or Instructions - W3 This Success Criterion does not require that labels or instructions be correctly marked up, identified, or associated with their respective controls - this aspect is covered separately by 1.3.1: Info and Relationships. It is possible for content to pass this Success Criterion (providing relevant labels and instructions) while failing Success Criterion 1.3.1 (if the labels or instructions aren't correctly marked up, identified, or associated).
What controls are in-scope of WCAG 3.3.2 Labels or Instructions? Based on what I understand success criterion 3.3.2 requires the visible label of an input to be clear and precise on what is the expected input, especially if the correct input requires special formatting.. What I am confused about is the start of the description in Understanding Success Criterion 3.3.2, which states that: "... content authors [should] present instructions or labels that ...
































![a11y]: FileUploaderDropContainer's input needs to be moved ...](https://user-images.githubusercontent.com/8866319/149418455-a9c13e5d-5bbe-4618-8274-333dd16d3c23.png)







Post a Comment for "44 labels or instructions wcag"