39 highcharts column chart x axis labels
Organization chart | Highcharts.com Organization charts are a common case of hierarchical network charts, where the parent/child relationships between nodes are visualized. Highcharts includes a dedicated organization chart type that streamlines the process of creating these types of visualizations. Column with drilldown | Highcharts.com Chart showing browser market shares. Clicking on individual columns brings up more detailed data. This chart makes use of the drilldown feature in Highcharts to easily switch between datasets.
Highcharts JS API Reference Welcome to the Highcharts JS (highcharts) Options Reference These pages outline the chart configuration options, and the methods and properties of Highcharts objects. Feel free to search this API through the search bar or the navigation tree in the sidebar.

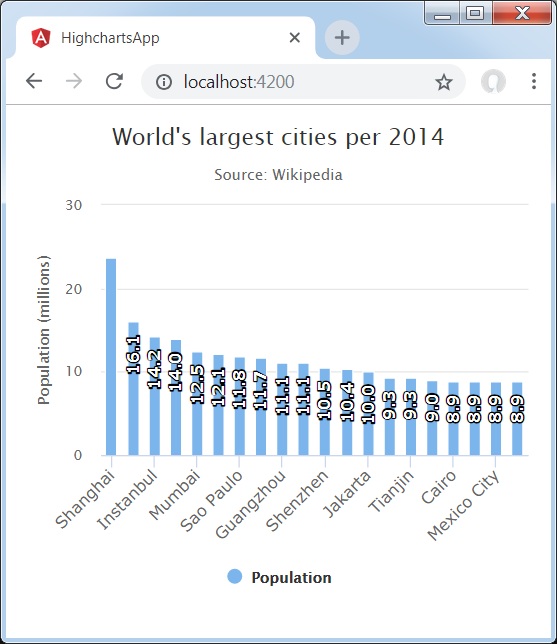
Highcharts column chart x axis labels
Labels and string formatting | Highcharts Format strings were introduced in Highcharts 2.3 and improved in 3.0 to allow number and date formatting. Examples of format strings are xAxis.labels.format, tooltip.pointFormat and legend.labelFormat. Variables are inserted with a bracket notation, for example "The point value at {point.x} is {point.y}". Bubble chart | Highcharts.com Chart showing basic use of bubble series with a custom tooltip formatter. The chart uses plot lines to show safe intake levels for sugar and fat. Bubble charts are great for comparing three dimensions of data without relying on color or 3D charts. show multiple axis to highcharts chart and present axis to ... Oct 04, 2022 · Highcharts column chart extends off container and doesn't properly show X axis. 0. Highcharts y-axis labels removed after zoom out. 0. Highcharts: Remove left and ...
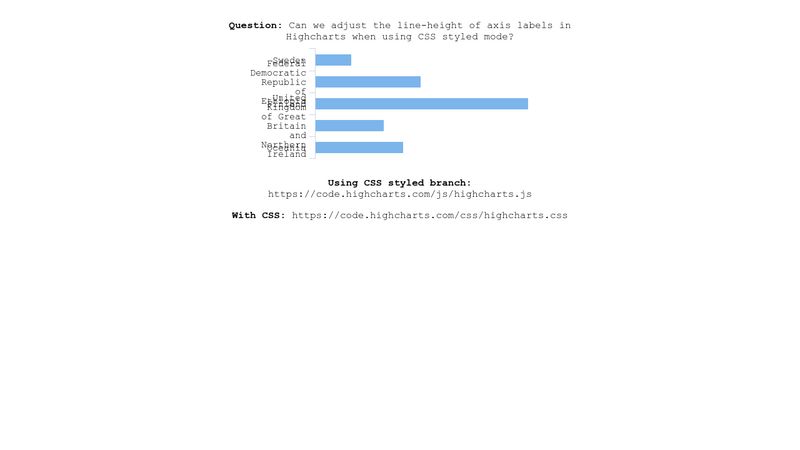
Highcharts column chart x axis labels. javascript - Enable x-axis label for the last chart selected ... Oct 23, 2022 · To dynamically enable/disable the labels, in the update call, set the option xAxis, but (somehow unexpectedly) it should be at the top level of the options object, at the same level as chart: Highcharts.charts.forEach(function(chart, i) { chart.update({ chart: { height: height / checkedCheckboxes }, xAxis:{ labels: { enabled: ...your boolean ... show multiple axis to highcharts chart and present axis to ... Oct 04, 2022 · Highcharts column chart extends off container and doesn't properly show X axis. 0. Highcharts y-axis labels removed after zoom out. 0. Highcharts: Remove left and ... Bubble chart | Highcharts.com Chart showing basic use of bubble series with a custom tooltip formatter. The chart uses plot lines to show safe intake levels for sugar and fat. Bubble charts are great for comparing three dimensions of data without relying on color or 3D charts. Labels and string formatting | Highcharts Format strings were introduced in Highcharts 2.3 and improved in 3.0 to allow number and date formatting. Examples of format strings are xAxis.labels.format, tooltip.pointFormat and legend.labelFormat. Variables are inserted with a bracket notation, for example "The point value at {point.x} is {point.y}".


.png?width=463&name=excelonz%20(1).png)








![Mwav.net] >> Unleash your infinite possibilities with IT ...](https://www.mwav.net/CompanyItem/ITProducts/Images/[3]_Highcharts_column-drilldown-default.svg)



![Solved]-Highchart - change color of one x-axis label only ...](https://www.appsloveworld.com/ezoimgfmt/i.stack.imgur.com/f04OL.png?ezimgfmt=rs:330x264/rscb1/ngcb1/notWebP)
















Post a Comment for "39 highcharts column chart x axis labels"